Подпишитесь на интересующие вас теги, чтобы следить за новыми постами и быть в курсе событий.
Новое в CSS и пользовательском интерфейсе: издание I/O 2023
Собрали новинки CSS и UI в одном месте, с примерами кода и иллюстрациями от команды Google I/O. Осталось применить эти хитрости на практике!
7289
Все новинки CSS и UI, собранные в одном месте, с примерами кода и иллюстрациями: Lead Web Developer Новео Екатерина перевела для наших читателей обзор от команды Google I/O. Осталось только применить эти хитрости на практике!
Это — перевод оригинальной статьи.
Последние несколько месяцев стали началом золотой эры для пользовательского интерфейса веб-страниц. Во всех популярных браузерах были успешно внедрены новые инструменты платформы, позволяющие поддерживать больше функциональных возможностей и функций настройки веб-страниц, чем когда-либо.
Ниже представлены 20 самых захватывающих и впечатляющих функций, которые появились недавно или появятся в ближайшее время.
Responsive web-design (Отзывчивый веб-дизайн)
- Container Queries
- Style Queries
- :has()
- nth-of syntax
- text-wrap: balance
- initial-letter
- Dynamic viewport units
- Цветовые пространства с широкой гаммой (Wide-gamut color spaces)
- Color-mix()
CSS Foundations
- Вложенность CSS
- Каскадные слои (Cascade layers)
- Стили с ограниченной областью действия (scoped styles)
- Тригонометрические функции
- Отдельные свойства transform
Настраиваемые компоненты
- Popover
- Позиционирование якоря
- Дискретные переходы свойств. ( Discrete property transitions)
Взаимодействия
- Анимации, управляемые прокруткой (scroll-driven animations)
- Просмотр перехода (View transitions)
Заключение
Responsive web-design (Отзывчивый веб-дизайн)
Давайте начнем с возможностей адаптивного дизайна. Новые функции платформы позволяют создавать логические интерфейсы с компонентами, которые владеют информацией о своем адаптивном стиле, строить интерфейсы, использующие возможности системы для создания UI, более близких к нативным, и делают пользователя участником процесса проектирования с помощью запросов о пользовательских предпочтениях для полной настраиваемости.
1. Container Queries
Браузерная поддержка: Chrome 105; Firefox 110; Edge 105; Safari 16.
На данный момент Container Queries можно использовать во всех современных браузерах. Они позволяют получить размер и стиль родительского элемента, чтобы определить стили, которые следует применить к любому из его дочерних элементов. Медиавыражения могут получать доступ и использовать информацию только из области просмотра, что означает, что они могут работать только с макропредставлением макета страницы. А container query — это более точный инструмент, который может поддерживать любое количество макетов и макетов внутри макетов.
В следующем примере основная папка «Входящие» и боковая панель «Избранное» являются контейнерами. Электронные письма внутри них настраивают макет сетки и отображают или скрывают временную метку электронной почты в зависимости от доступного места. Это точно такой же компонент на странице, просто отображаемый в разных представлениях.
Благодаря container query стили этих компонентов являются динамическими. Если вы изменяете размер страницы и макет, компоненты реагируют на своё индивидуально выделенное пространство. Боковая панель становится верхней панелью с большим пространством, и мы видим, что макет больше похож на основной почтовый ящик. Когда пространства становится меньше, они оба отображаются в сжатом формате .
2. Style Queries
Браузерная поддержка: Chrome 111, Firefox Not supported, Edge 111, Safari Not supported.
Спецификация container query также позволяет запрашивать значения стиля родительского контейнера. Сейчас это частично реализовано в Chrome 111, где вы можете использовать настраиваемые свойства CSS для применения стилей контейнера.
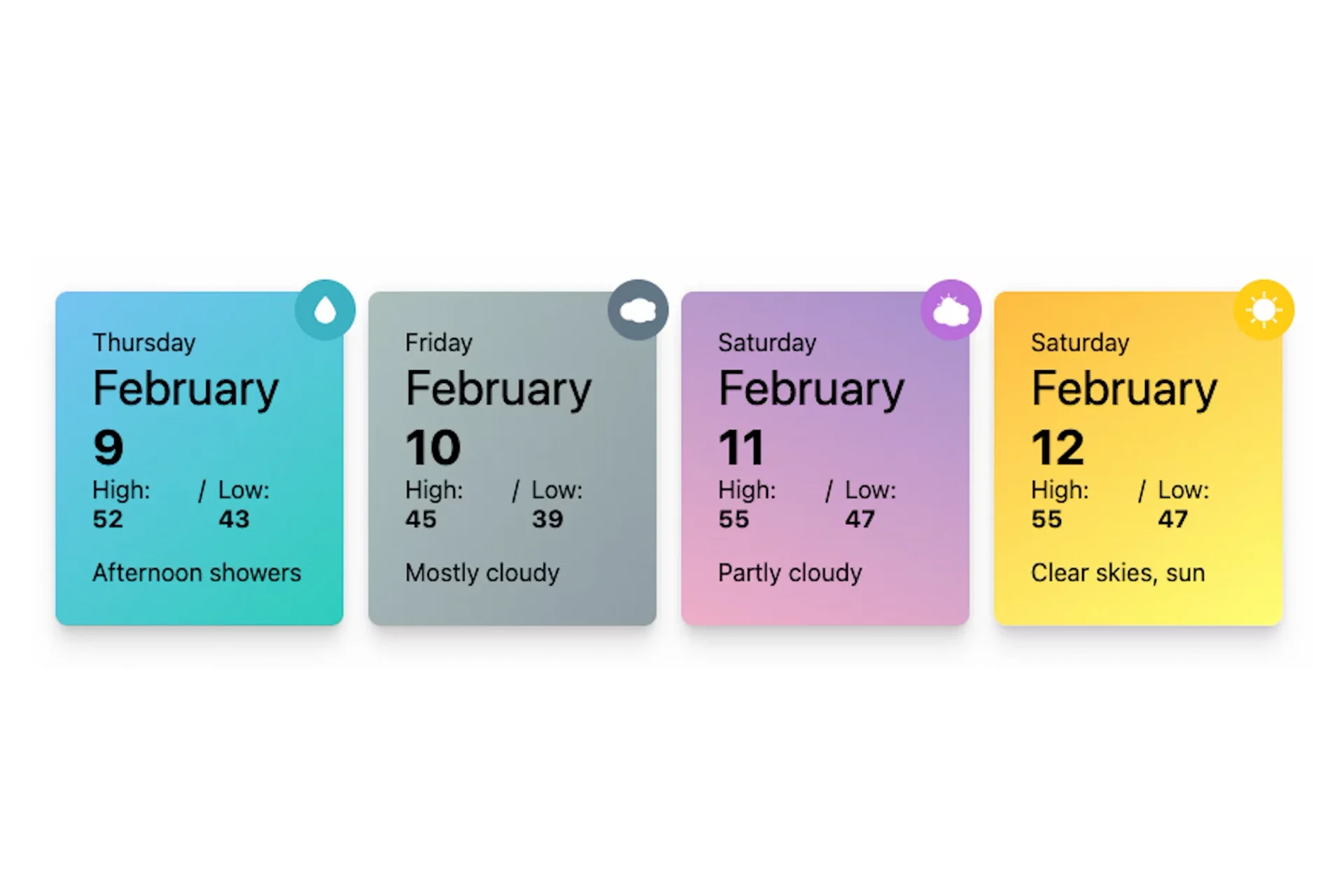
В примере ниже используются характеристики погоды, хранящиеся в значениях пользовательских свойств, таких как дождь, солнечно и облачно, для оформления фона карты и значка индикатора.
Это только начало для Style Queries. В будущем у нас будут логические запросы, чтобы определить, существует ли значение пользовательского свойства, и уменьшить повторение кода, а в настоящее время обсуждаются range queries для применения стилей на основе диапазона значений. Это позволит применить показанные здесь стили, используя процентное значение вероятности дождя или облачного покрова.
3. :has()
Браузерная поддержка: Chrome 105, Firefox Behind a flag, Edge 105, Safari 15.4.
Если говорить о мощных и динамических функциях, то селектор :has() является одной из самых мощных новых возможностей CSS, появившихся в современных браузерах. С помощью :has() вы можете применять стили, проверяя наличие конкретных дочерних элементов в родительском элементе или их состояние. Это означает, что у нас теперь фактически есть селектор родительского элемента.
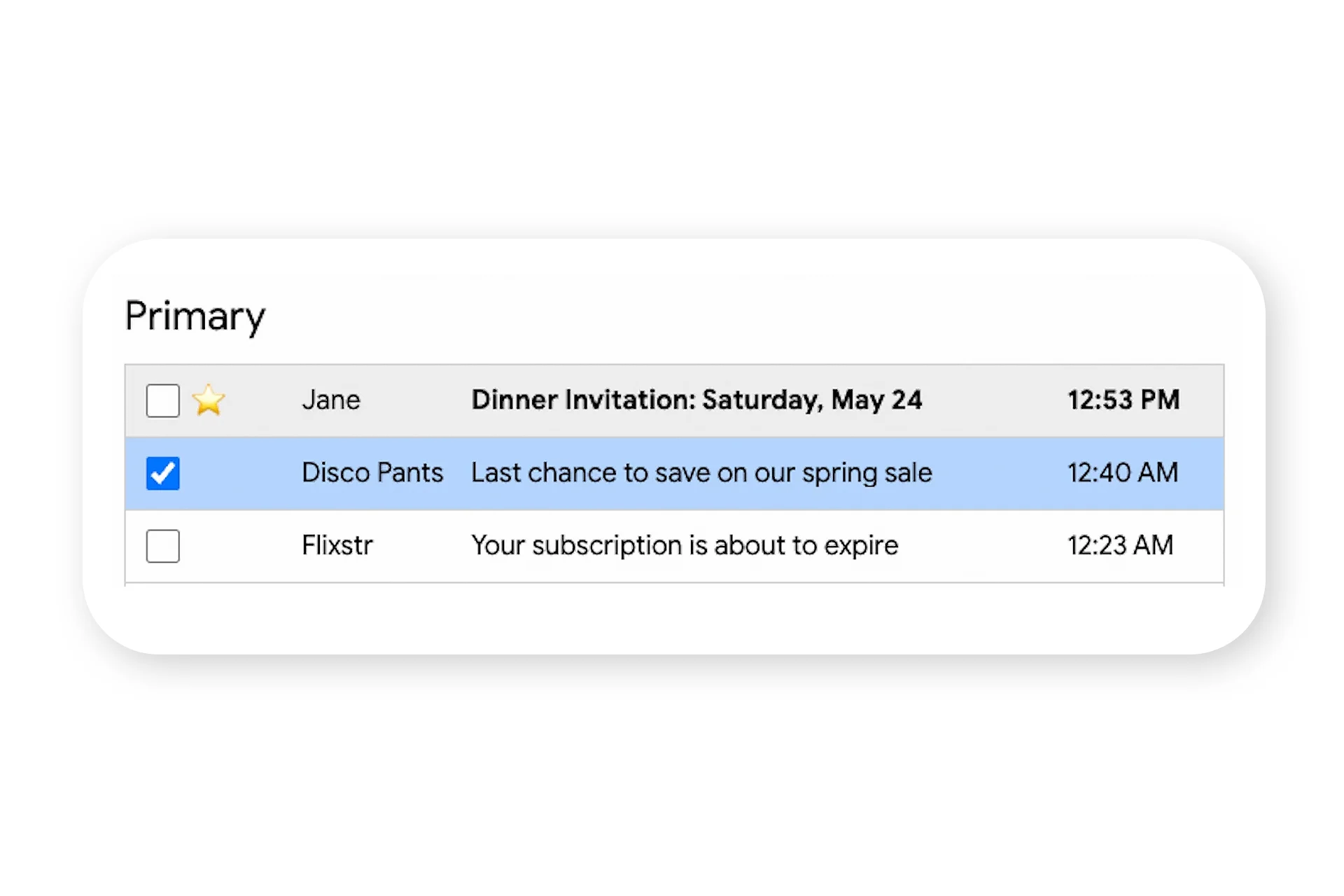
Расширяя пример container query, вы можете использовать :has(), чтобы сделать компоненты еще более динамичными. Здесь к элементу с элементом «звезда» применяется серый фон, а к элементу с отмеченным флажком — синий фон.
Но эта функция API не ограничивается только выбором родителя. Вы также можете применять стили к любым дочерним элементам внутри родительского элемента. Например, заголовок становится жирным, когда в элементе присутствует компонент «звезда». Это достигается с помощью .item:has(.star) .title. Использование селектора :has() дает вам доступ к родительским, дочерним и даже соседним элементам, что делает этот API очень гибким, с новыми вариантами использования, возникающими каждый день.
Лайфхак: для того, чтобы не замедлять производительность отображения в больших деревьях DOM, рекомендуется максимально ограничивать область применения этого селектора. Например, :has() для проверки совпадений на корневом элементе html будет работать медленнее, чем проверка совпадений в навигационной панели или в элементе карточки с более маленьким деревом.
4. nth-of syntax
Браузерная поддержка: Chrome 111, Firefox 113, Edge 111, Safari 9.
Веб-платформа теперь имеет более расширенный выбор nth-child. Расширенный синтаксис nth-child дает новое ключевое слово («of»), которое позволяет использовать существующий микросинтаксис An+B с более конкретным подмножеством для поиска.
Если вы используете обычный селектор nth-child, такой как :nth-child(2) для специального класса, браузер выберет элемент, к которому применен класс .special, а также второй дочерний элемент. Это отличается от :nth-child(2 of .special), который сначала предварительно отфильтрует все элементы .special, а затем выберет второй из этого списка.
5. text-wrap: balance
Селекторы и запросы стилей — не единственные места, где мы можем встраивать логику в наши стили; еще одно из таких мест — типографика. Начиная с версии Chrome 114, вы можете использовать балансировку переноса текста для заголовков, используя свойство text-wrap со значением balance.
Чтобы сбалансировать текст, браузер эффективно выполняет бинарный поиск наименьшей ширины, которая не вызывает никаких дополнительных строк, останавливаясь на одном пикселе CSS (а не на пикселе отображения). Чтобы минимизировать количество шагов в бинарном поиске, браузер начинает с 80% средней ширины строки.
Важно: хотя это отличное прогрессивное улучшение, которое вы можете опробовать уже сегодня, нужно отметить, что это API работает только до 4 строк текста, поэтому прекрасно подходит для заголовков и заголовочных элементов, но, скорее всего, не то, что вам нужно для более длинного контента.
6. initial-letter
Браузерная поддержка: Chrome 110, Firefox Not supported, Edge 110, Safari 9.
Еще одно замечательное улучшение веб-типографики — Initial-Letter. Это свойство CSS позволяет более точно управлять стилизацией буквиц в виде внутреннего начертания.
Вы используете свойство initial-letter на псевдоэлементе :first-letter, чтобы указать размер буквы в зависимости от количества строк, которые она занимает, и отступ (смещение) буквы в блоке, или «погружение», где она будет находиться.
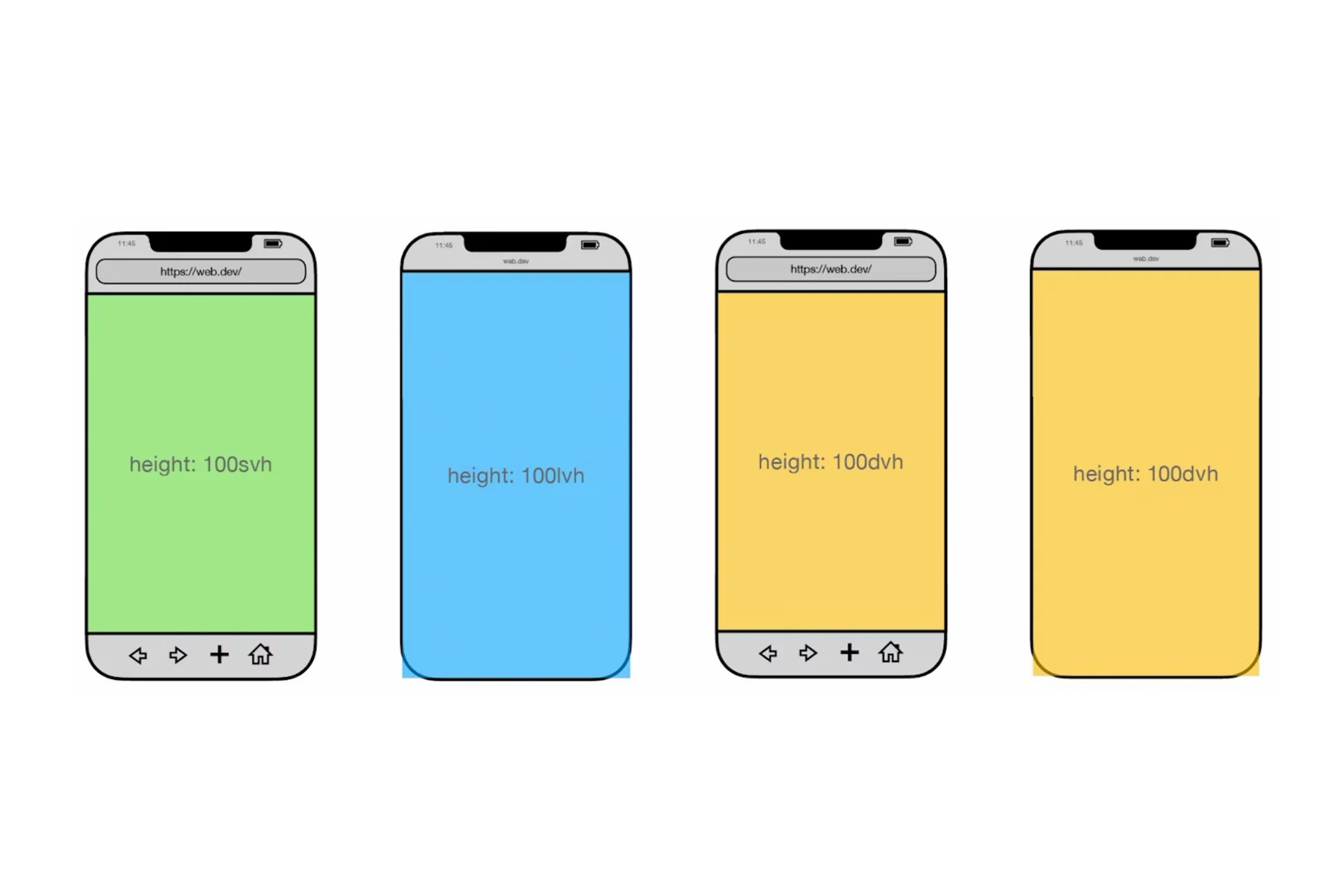
7. Dynamic viewport units
Браузерная поддержка: Chrome 108, Firefox 101, Edge 108, Safari 15.4.
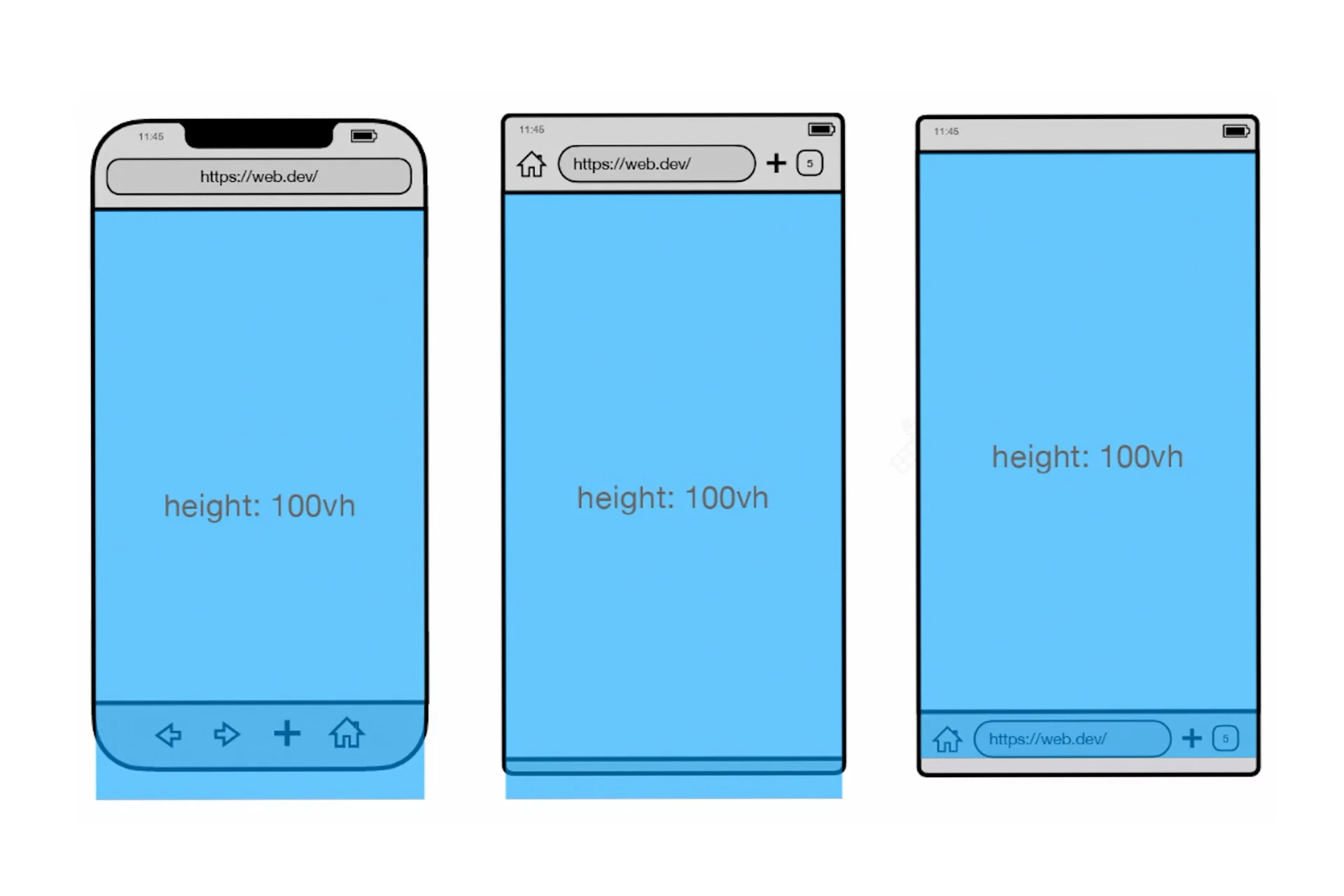
Одной из распространенных проблем, с которыми сталкиваются веб-разработчики сегодня, является точное и последовательное изменение размера элементов на всю высоту видимой области (viewport), особенно на мобильных устройствах. Как разработчик, вы хотите, чтобы 100vh (100% высоты видимой области) означало «занимать всю высоту видимой области», но единица измерения vh не учитывает такие факторы, как сворачивание панели навигации на мобильных устройствах, поэтому иногда элементы оказываются слишком длинными, так что нужна прокрутка.
Для решения этой проблемы на веб-платформе теперь появились новые единицы измерения, в том числе:
- Малая высота и ширина видимой области (svh и svw), которые представляют самый маленький активный размер видимой области.
- Большая высота и ширина видимой области (lvh и lvw), которые представляют самый большой размер.
- Динамическая высота и ширина видимой области (dvh и dvw).
Динамические единицы измерения видимой области изменяют своё значение в зависимости от того, видны ли дополнительные инструменты браузера, такие как адресная строка в верхней части или панель вкладок внизу, или они скрыты.
Важно: обратите внимание, что динамические единицы измерения видимой области не учитывают наличие виртуальной клавиатуры. Начиная с версии Chrome 108, вы можете установить метатег для изменения этого поведения.
Дополнительную информацию об этих новых единицах измерения можно почерпнуть из статьи «The large, small, and dynamic viewport units» (Большие, малые и динамические единицы измерения видимой области).
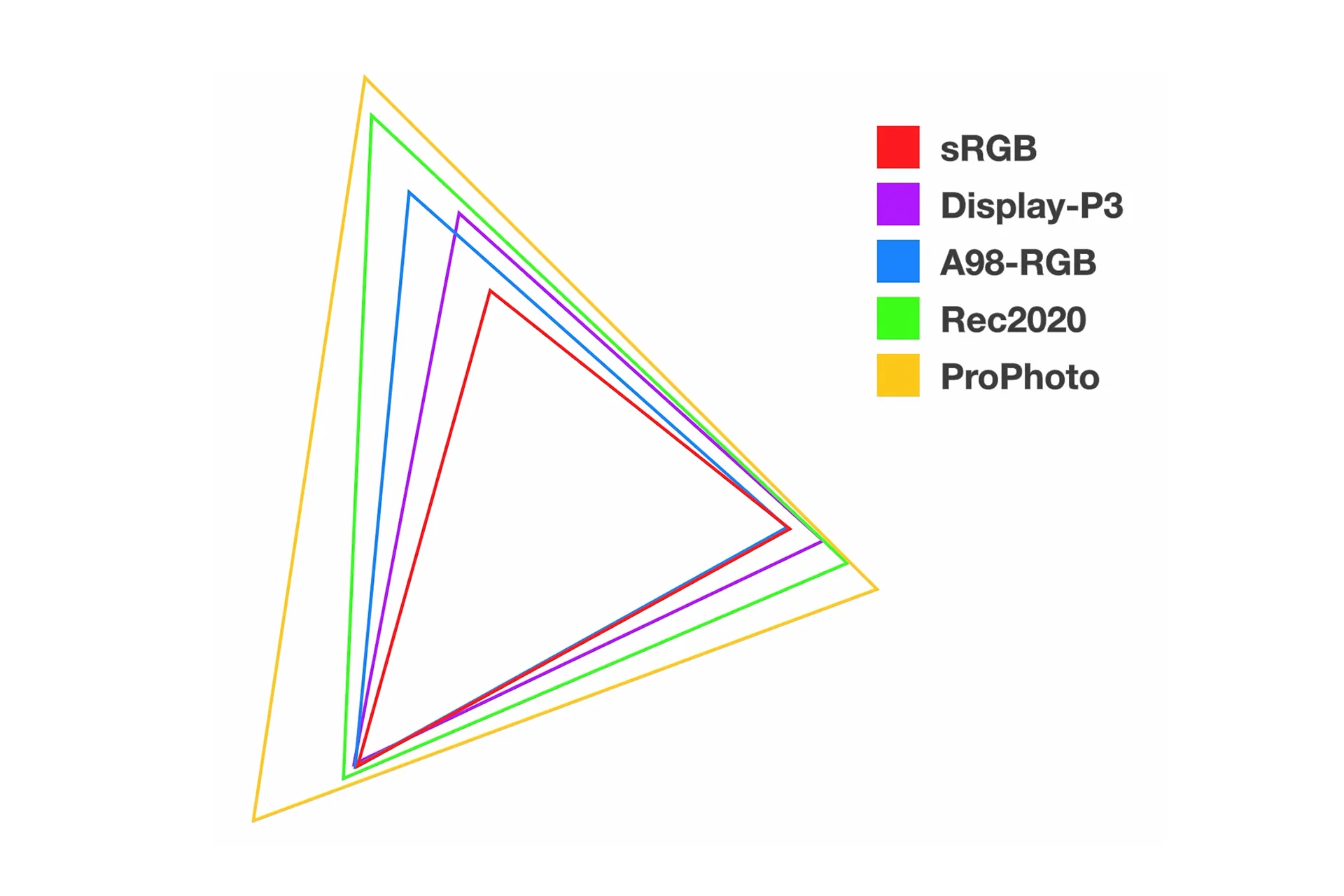
8. Цветовые пространства с широкой гаммой (Wide-gamut color spaces)
Браузерная поддержка: Chrome 111, Firefox 113, Edge 111, Safari 15.4.
Еще одним новым важным дополнением к веб-платформе являются цветовые пространства с широкой гаммой. До того, как широкая цветовая гамма стала доступна на веб-платформе, вы могли делать фотографии с яркими цветами, которые можно было просматривать на современных устройствах, но не могли получить кнопку, цвет текста или фон, соответствующие этим ярким значениям.
Но теперь у нас есть ряд новых цветовых пространств на веб-платформе, включая REC2020, P3, XYZ, LAB, OKLAB, LCH и OKLCH. Познакомьтесь с новыми цветовыми веб-пространствами и многим другим в руководстве HD Color Guide
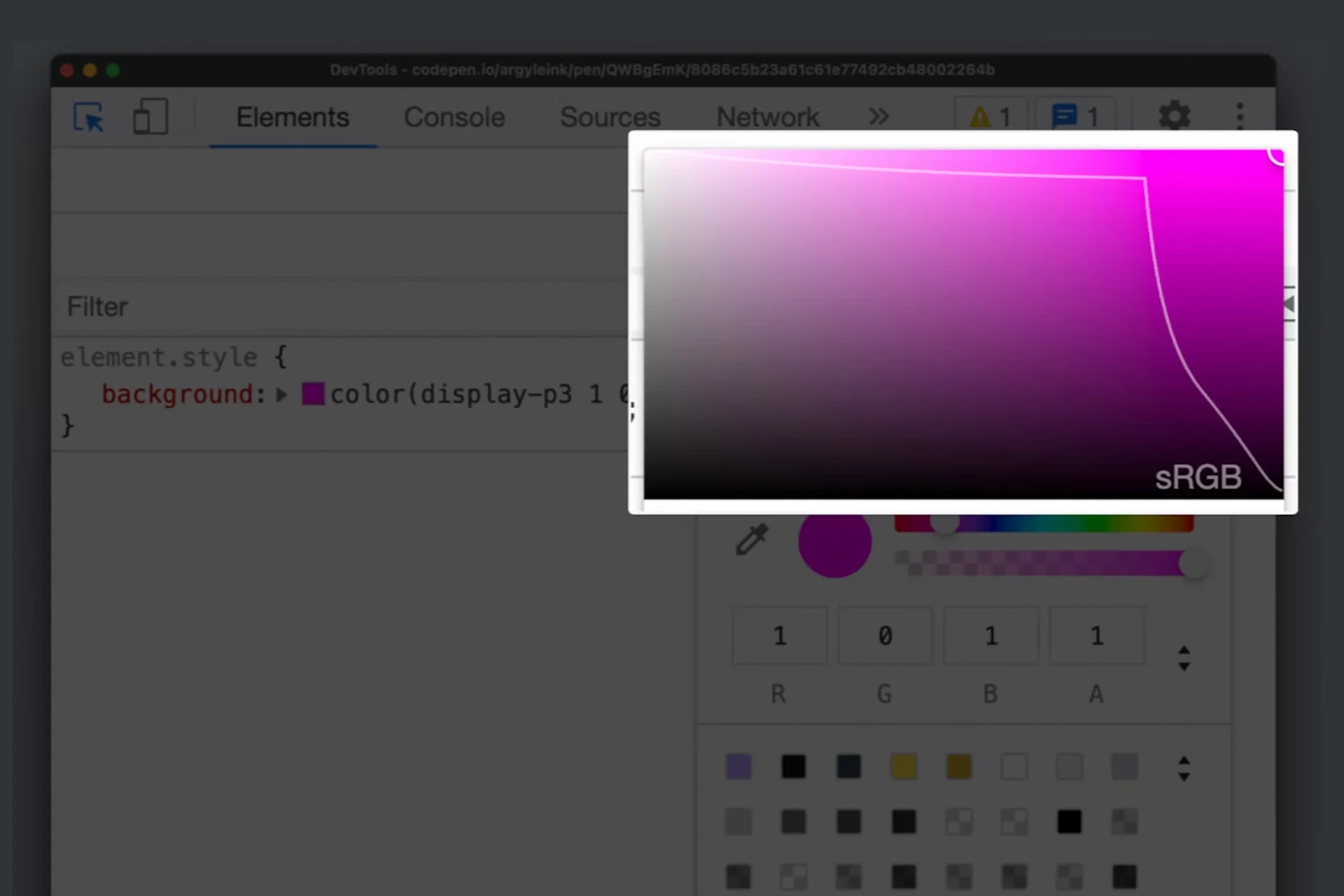
Вы сразу можете увидеть в DevTools, как расширился диапазон цветов, благодаря белой линии, обозначающей, где заканчивается sRGB диапазон и начинается более широкий диапазон цветов.
Для работы с цветами доступно много новых инструментов! Не пропустите все улучшения в области градиентов. Там даже есть новый инструмент, созданный Адамом Аргайлом, который поможет вам опробовать новый выбор цветов и создание градиентов для веба. Попробуйте его сами на gradient.style.
9. Color-mix()
Браузерная поддержка: Chrome 111, Firefox 113, Edge 111, Safari 16.2.
Продолжая тему расширенных цветовых пространств, стоит упомянуть функцию color-mix(). Эта функция поддерживает смешивание двух цветовых значений для создания новых значений на основе каналов смешиваемых цветов. Цветовое пространство, в котором происходит смешивание, влияет на результаты. Работа в более воспринимаемом цветовом пространстве, например, в oklch, приведет к диапазону цветов, отличному, например, от sRGB.
Функция color-mix() предоставляет долгожданную возможность сохранить непрозрачные цветовые значения, добавляя к ним некоторую прозрачность. Теперь вы можете использовать переменные цвета вашего бренда при создании вариаций этих цветов с разной непрозрачностью. Для этого следует смешать цвет с прозрачностью. Например, если вы смешаете свой основной синий цвет с 10%-ной прозрачностью, вы получите основной синий цвет с непрозрачностью 90%. Вы видите, как это позволяет быстро создавать цветовые системы.
Вы можете увидеть это в действии уже сегодня в Chrome DevTools с помощью красивой и удобной иконки превью в виде диаграммы Венна в разделе стилей в инспекторе (styles pane):
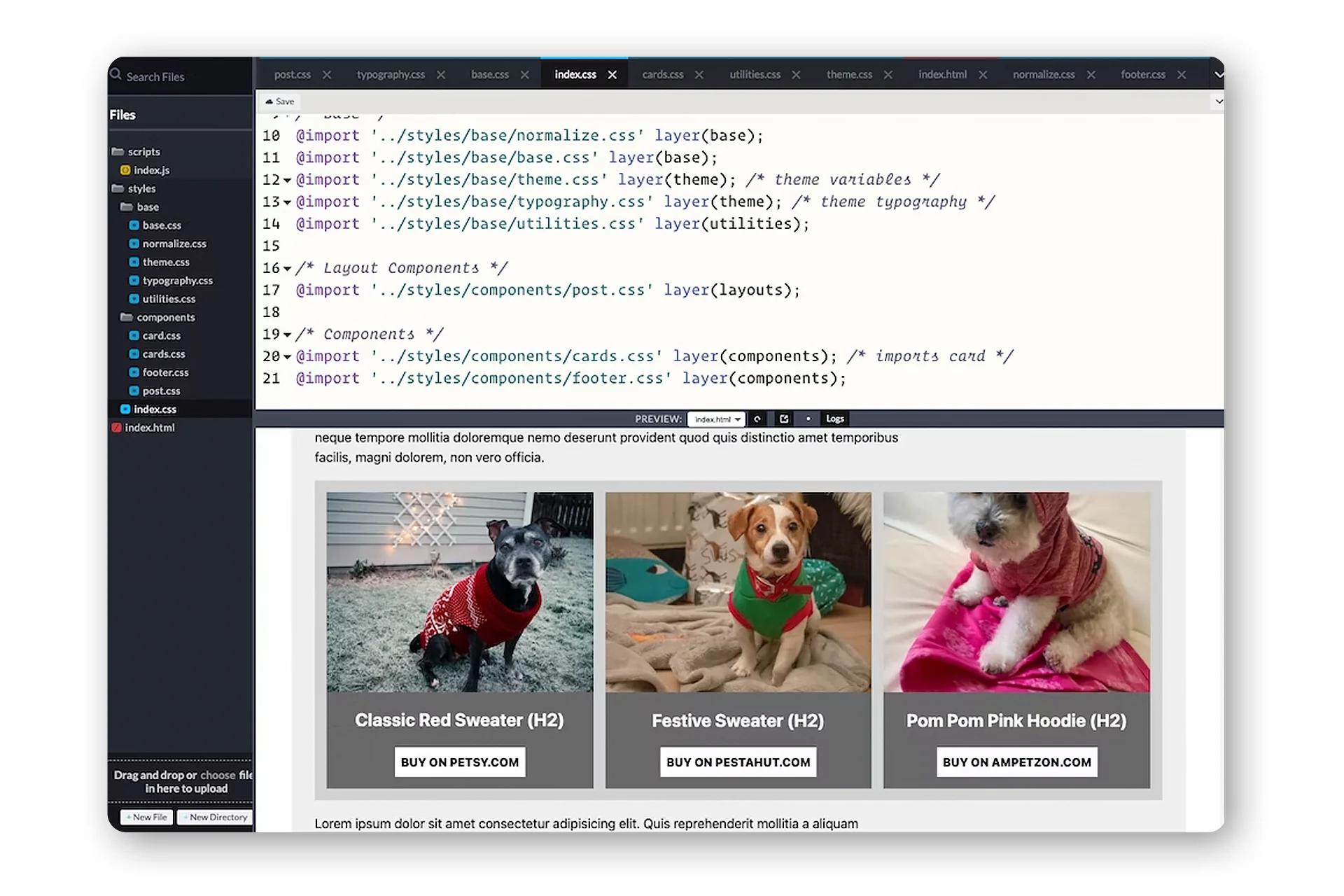
CSS Foundations
Создание новых возможностей, которые приносят явные преимущества пользователям, — это одна сторона уравнения, но многие из функций, добавляемых в Chrome, направлены на улучшение опыта разработчиков и создание более надежной и организованной архитектуры CSS. К таким функциям относятся вложенность CSS, каскадные слои, локальные стили, тригонометрические функции и индивидуальные свойства трансформации.
10. Вложенность CSS
Браузерная поддержка: Chrome 112, Firefox Not supported, Edge 112, Safari 16.5.
Вложенность CSS, функция, которую пользователи обожают в Sass, и одна из самых популярных просьб разработчиков CSS на протяжении многих лет, наконец появляется на веб-платформе. Вложенность позволяет разработчикам писать в более лаконичном сгруппированном формате, что сокращает избыточность кода.
Вы также можете вкладывать медиавыражения, что означает, что вы можете вкладывать и Container Queries. В следующем примере карточка меняется с книжной на альбомную, если в ее контейнере достаточно ширины:
Корректировка макета на flex происходит, когда в контейнере ≥ 480 пикселей доступного встроенного пространства. Браузер просто применит новый стиль отображения, когда будут выполнены указанные условия.
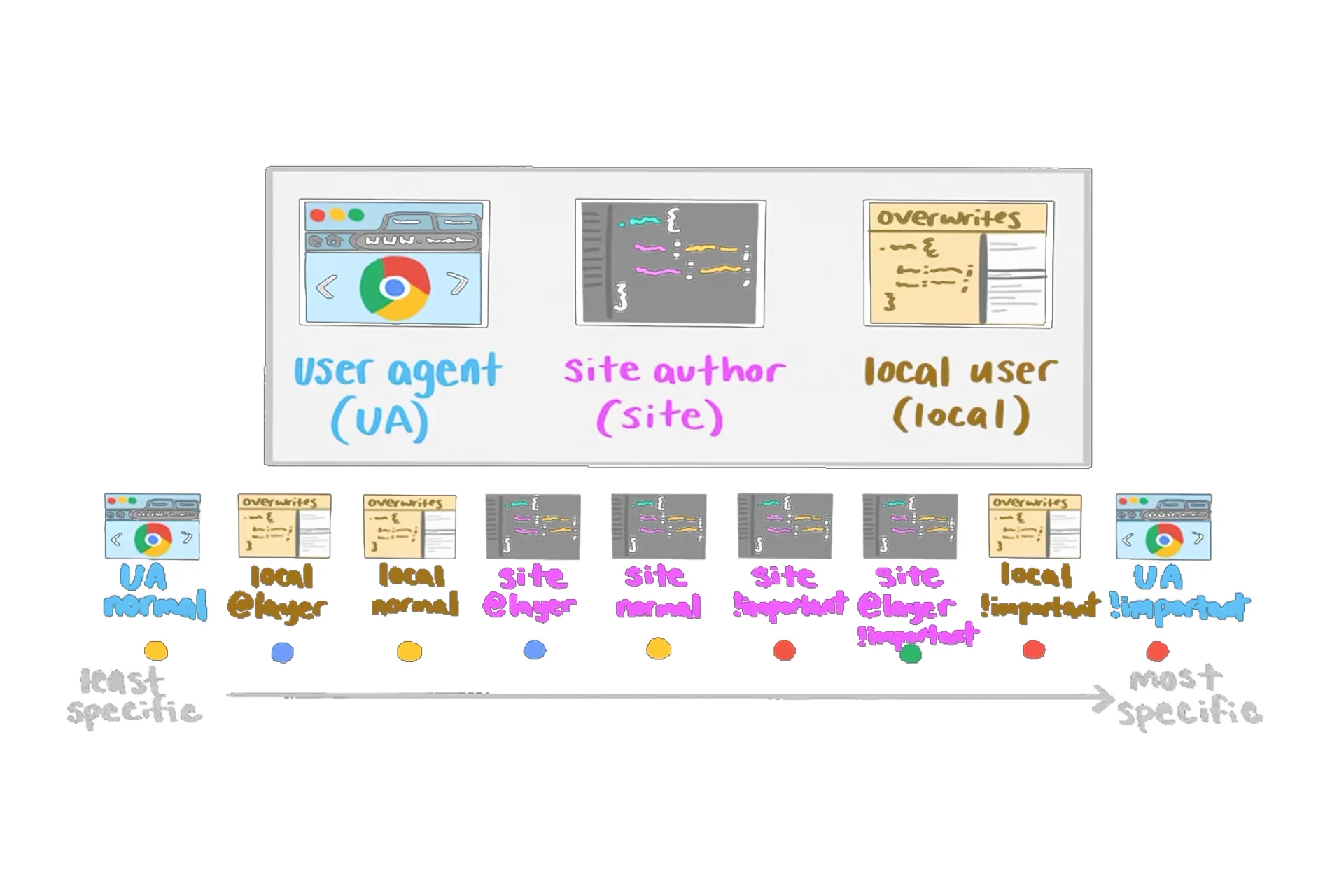
11. Каскадные слои (Cascade layers)
Браузерная поддержка: Chrome 99, Firefox 97, Edge 99, Safari 15.4.
Еще одной проблемой для разработчиков, которую мы выявили, является обеспечение последовательности стилей, при которой некоторые стили приоритетнее других, и один из путей решения этой проблемы заключается в лучшем контроле над CSS-каскадом.
Каскадные слои решают эту проблему, позволяя пользователям контролировать, какие слои имеют более высокий приоритет, чем другие, что означает более точный контроль над применением ваших стилей.
12. Стили с ограниченной областью действия (scoped styles)
Браузерная поддержка: отсутствует.
Стили с ограниченной областью действия (scoped styles) позволяют разработчикам указывать границы, в которых применяются определенные стили, в сущности, создавая собственное пространство имен в CSS. Ранее разработчики полагались на сторонние сценарии для переименования классов или определенные соглашения по именованию, чтобы предотвратить конфликт стилей, но вскоре можно будет использовать @scope.
Мы создаем область видимости для элемента .title внутри элемента .card. Это предотвратит конфликт данного элемента .title с другими элементами .title на странице, например, с заголовками блога или другими заголовками.
13. Тригонометрические функции
Браузерная поддержка: Chrome 111, Firefox 108, Edge 111, Safari 15.4.
Еще одним новым элементом CSS-технологии становятся тригонометрические функции, добавляемые к существующим математическим функциям CSS. Эти функции теперь стабильно работают во всех современных браузерах и позволяют создавать более органичные макеты на веб-платформе. Отличным примером является макет радиального меню, который теперь можно создать и анимировать, используя функции sin() и cos().
В приведенном ниже примере точки вращаются вокруг центральной точки. Вместо того, чтобы вращать каждую точку вокруг своего собственного центра, а затем перемещать ее наружу, каждая точка перемещается по осям X и Y. Расстояния по осям X и Y определяются, учитывая значения функций cos() и sin() для переменной —angle соответственно.
14. Отдельные свойства transform
Браузерная поддержка: Chrome 104, Firefox 72, Edge 104, Safari 14.1.
Удобства разработчику добавляют и индивидуальные функции трансформации. С момента последней конференции I/O индивидуальные трансформации стали стабильными во всех современных браузерах.
Раньше приходилось полагаться на функцию transform для применения подфункций scale, rotate и translate элемента пользовательского интерфейса. Это требовало множества повторений и особенно раздражало, когда необходимо было применить несколько трансформаций в разное время в анимации.
Теперь вы можете включить все эти детали в ваши CSS-анимации, разделяя типы трансформаций и применяя их индивидуально.
Благодаря этому изменения в смещении, повороте или масштабировании могут происходить одновременно с разными скоростями в разное время в течение анимации.
Настраиваемые компоненты
Чтобы удовлетворить основные потребности разработчиков через веб-платформу, мы сотрудничаем с сообществом OpenUI и выделили три решения, с которых начнем:
- Встроенная функциональность всплывающих окон с обработчиками событий, декларативной структурой DOM и доступными значениями по умолчанию.
- CSS API для привязки двух элементов друг к другу, что позволяет устанавливать позицию якоря.
- Настраиваемый компонент выпадающего меню, чтобы иметь возможность стилизовать содержимое внутри элемента «select».
15. Popover
Popover API предоставляет элементам некоторую встроенную магию поддержки браузера, включая:
- Поддержку top-layer (верхнего слоя), так что вам не нужно управлять z-index. Когда вы открываете всплывающее или диалоговое окно, оно перемещается на специальный слой поверх страницы.
- Возможность автоматического закрытия при щелчке за пределами элемента (light-dismiss behavior). Когда вы щелкаете вне элемента, всплывающее окно закрывается, удаляется из дерева доступности и правильно управляется фокусом.
- Предоставление доступности по умолчанию для связывания элемента, вызывающего всплывающее окно, и самого всплывающего окна.
Это означает, что нужно писать меньше JavaScript для создания всех этих функций и отслеживания всех этих состояний.
Структура DOM для всплывающих окон является декларативной и может быть записана так же ясно, как присвоение вашему элементу всплывающего окна идентификатора и атрибута «popover». Затем вы синхронизируете этот идентификатор с элементом, который откроет всплывающее окно, например, кнопкой с атрибутом «popovertarget»:
Атрибут «popover» является сокращением для значения «popover=auto». Элемент с атрибутом «popover=auto» будет автоматически закрывать другие всплывающие окна при открытии, получать фокус при открытии и поддерживать автоматическое закрытие при клике вне элемента — в то время как элементы с атрибутом «popover=manual» не будут автоматически закрывать другие элементы, не будут получать фокус сразу же при открытии и не будут закрываться автоматически при клике вне элемента. Они закрываются через переключение или другое действие закрытия.
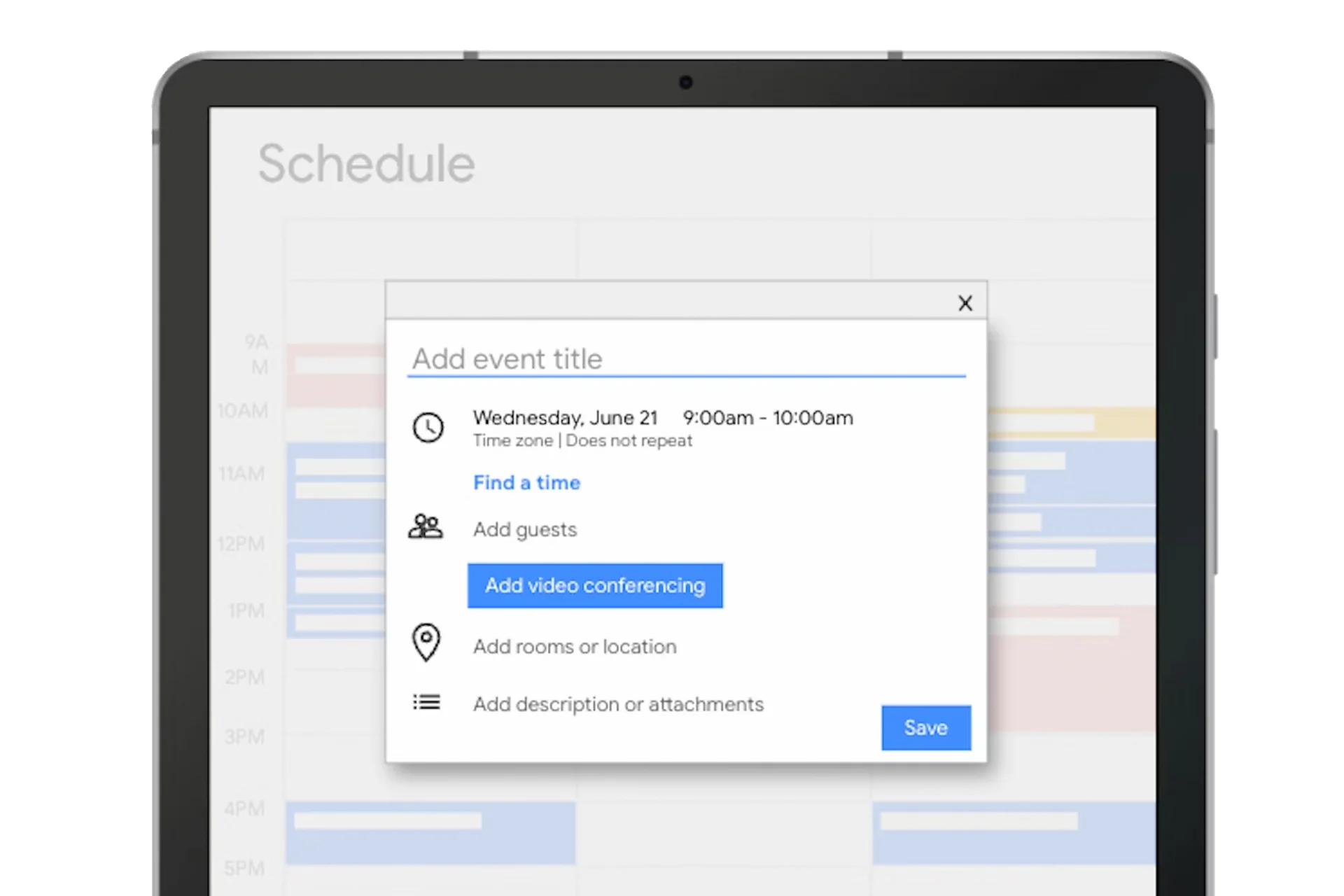
16. Позиционирование якоря
Всплывающие окна (popovers) также часто используются в элементах, таких как диалоговые окна (dialogs) и всплывающие подсказки (tooltips), которые обычно должны быть привязаны к определенным элементам. Возьмем, например, событие календаря. При нажатии на него рядом появляется диалоговое окно. Элемент календаря служит якорем (anchor), а всплывающее окно (popover) представляет собой диалоговое окно, в котором отображаются детали события.
Вы можете создать центрированную всплывающую подсказку с помощью функции «anchor()», используя ширину элемента-якоря для позиционирования всплывающей подсказки посередине по оси x относительно якоря. Затем используйте существующие значения позиционирования для применения остальных стилей размещения.
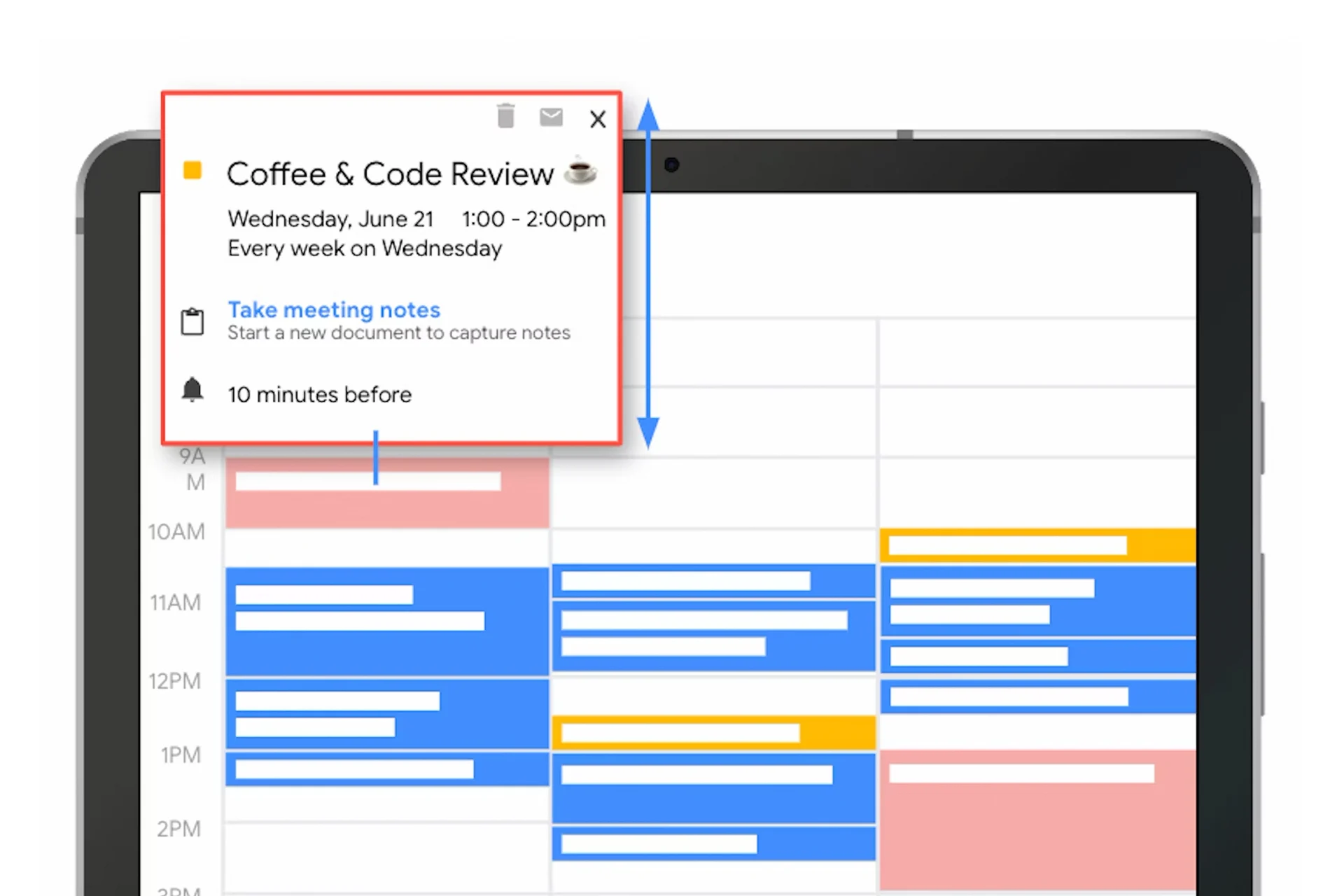
Но что произойдет, если всплывающее окно не помещается в видимой области (viewport) из-за того, как вы его позиционировали?
Чтобы решить эту проблему, API позиционирования якоря включает запасные позиции, которые вы можете настроить по своему усмотрению. В следующем примере создается запасная позиция с именем «top-then-bottom». Браузер сначала попытается разместить всплывающую подсказку сверху, и если это не помещается в видимую область, то он разместит её под элементом-якорем, снизу.
Важно: таким образом библиотеки и системы дизайна получают возможность разрабатывать логику позиционирования в мельчайших деталях, что может привести к более подробному коду, но в то же время позволяет повторно использовать эту логику в различных контекстах.
Узнай больше о якорном позиционировании в этой статье.
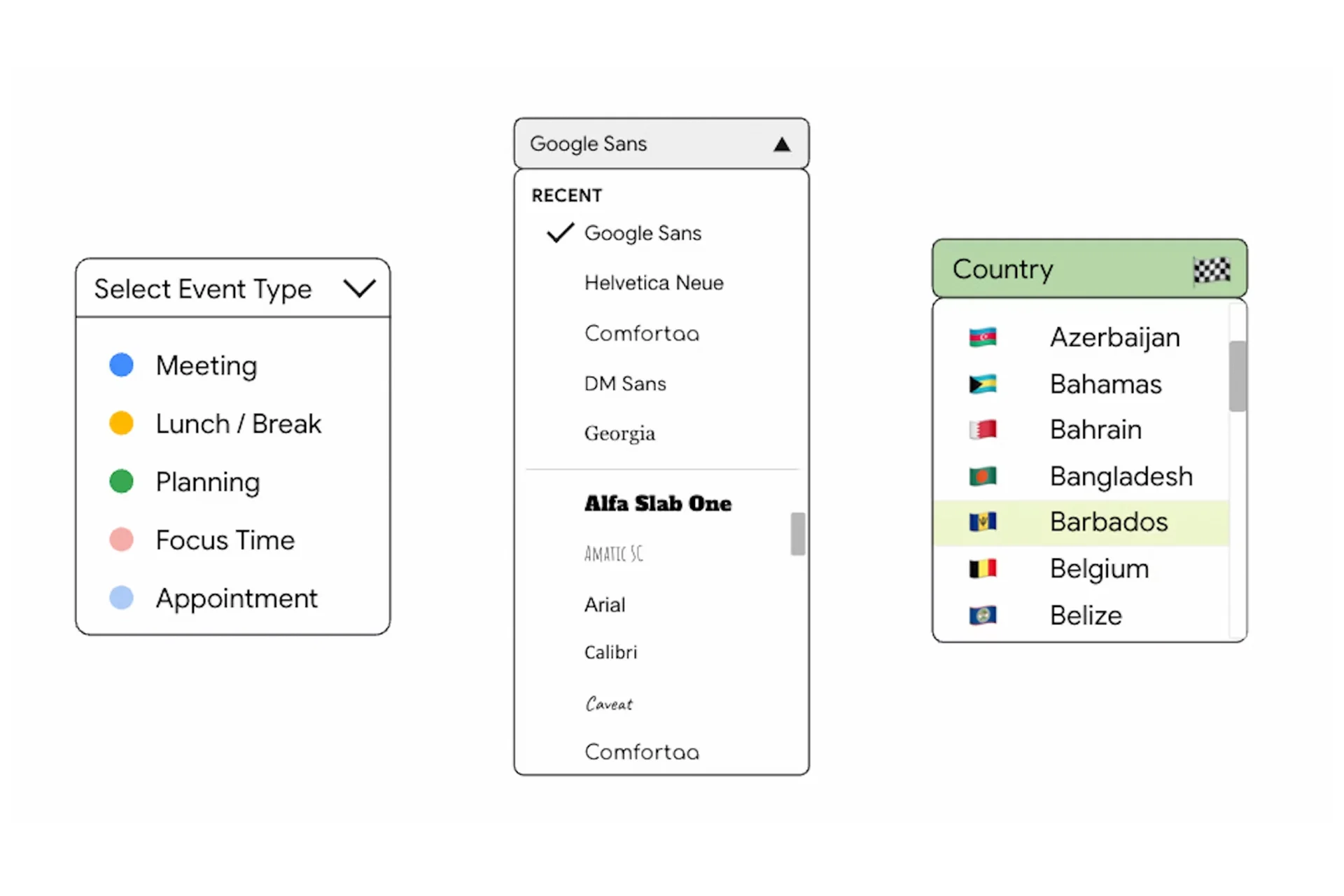
17. <selectmenu>
С помощью всплывающих окон (popover) и позиционирования якоря (anchor) вы можете создавать полностью настраиваемые выпадающие меню (selectmenus). Группа сообщества OpenUI исследует основную структуру этих меню и ищет способы обсепечить настройку любого содержимого внутри них. Вот некоторые примеры:
Чтобы создать такой пример выпадающего меню, как на самом левом изображении, с цветными точками, соответствующими цветам, которые отображаются в календарном событии, вы можете написать следующий код:
18. Дискретные переходы свойств (Discrete property transitions)
Для плавной анимации при появлении и исчезновении всплывающих окон (popovers) веб-платформе необходим некий механизм анимирования дискретных свойств. Это свойства, которые обычно не были анимируемыми в прошлом, такие как анимация перехода в верхний слой (top-layer) и анимация перехода из display: none.
В работы по обеспечению плавных переходов для всплывающих окон (popovers), выпадающих меню (selectmenus) и даже существующих элементов, таких как диалоговые окна или пользовательские компоненты, входит обеспечение браузерами новой функциональности для поддержки этих анимаций.
В приведенном ниже примере демонстрируется анимация появления и исчезновения всплывающих окон с использованием псевдокласса :popover-open для состояния открытия, @starting-style для состояния перед открытием и применения значения transform к элементу напрямую для состояния после закрытия окна. Чтобы сделать всё это работающим с display, это должно быть добавлено в свойство transition следующим образом:
Взаимодействия
Все это приводит нас к взаимодействиям (interactions) — последней остановке в этом обзоре возможностей пользовательского интерфейса.
Мы уже говорили об анимации отдельных свойств, но в Chrome также есть несколько действительно интересных API, связанных с анимацией, управляемой прокруткой и переходами между представлениями.
19. Анимации, управляемые прокруткой (scroll-driven animations)
Браузерная поддержка: Chrome 115; Firefox 110, Behind a flag; Edge 115; Safari, Not supported.
Анимации, управляемые прокруткой (scroll-driven animations), позволяют вам контролировать проигрывание анимации на основе положения прокрутки контейнера. Это означает, что при прокрутке вверх или вниз анимация перематывается вперед или назад. Кроме того, с помощью анимаций, управляемых прокруткой, вы также можете управлять анимацией на основе положения элемента внутри своего контейнера прокрутки. Это позволяет создавать интересные эффекты, такие как параллакс фонового изображения, индикаторы прогресса прокрутки и изображения, которые раскрываются по мере их появления в области видимости.
Это API поддерживает набор классов JavaScript и свойств CSS, которые позволяют легко создавать декларативные анимации, управляемые прокруткой.
Для управления CSS-анимацией при прокрутке используйте новые свойства scroll-timeline, view-timeline и animation-timeline. Для управления JavaScript API Web Animations передайте экземпляр ScrollTimeline или ViewTimeline в качестве опции timeline для Element.animate().
Эти новые API взаимодействуют с уже существующими API Web Animations и CSS Animations, что позволяет использовать их преимущества. Это включает возможность выполнять анимации вне главного потока. Да, вы прочитали правильно: теперь вы можете иметь плавные анимации, управляемые прокруткой, работающие вне главного потока, всего лишь с несколькими строками дополнительного кода. Чего еще можно хотеть?!
Для подробного и всестороннего руководства по созданию анимаций, управляемых прокруткой, пожалуйста, обратитесь к статье об анимациях, управляемых прокруткой.
20. Просмотр перехода (View transitions)
Браузерная поддержка: Chrome 111; Firefox Not supported; Edge 111; Safari, Not supported.
View Transition API позволяет легко изменить DOM за один шаг, создавая при этом анимированный переход между двумя состояниями. Это могут быть простые переходы между представлениями, но вы также можете контролировать, как должны переходить отдельные части страницы.
Переходы представлений могут использоваться как поэтапное улучшение (Progressive Enhancement): возьмите свой код, который обновляет DOM любым методом, и оберните его в API переходов представлений с резервным вариантом для браузеров, не поддерживающих эту функцию.
То, как должен выглядеть переход, контролируется с помощью CSS.
Как показано в этой замечательной демонстрации Макси Феррейры, другие взаимодействия со страницей, такие как воспроизведение видео, продолжают работать, пока происходит переход просмотра.
Переход просмотров в настоящее время работает с одностраничными приложениями (SPA) из Chrome 111. Поддержка многостраничных приложений находится в разработке. Чтобы узнать больше, ознакомьтесь с нашим руководством по переходам в полноэкранном режиме, которое поможет вам пройти через все это.
Заключение
Следите за всеми последними лендингами в CSS и HTML прямо здесь, на developer.chrome.com, и смотрите видеоролики I/O, чтобы узнать о других веб-лендингах.
7289