42 Free HTML5 & CSS3 Login Form Templates For Your Website 2023
After years of testing HTML5 and CSS3 login forms, we finally decided to create our own.
We are sure you will EASILY find the right one(s) for your web projects by accessing this collection of over 40 templates.
Tons of different designs; modern, creative, simple and minimal.
Something for everyone.
Also, we made every login form responsive due to using only modern technologies.
Create a user-friendly code (easy customization) and lightweight (great performance).
We have you COVERED by websites, blogs, forums, social networks – whatever the case.
Note: You can use every template for personal and commercial purposes (no attribution!)
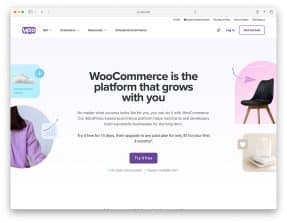
2.5 Million Digital Assets, including 2023’s Best WordPress Templates

2M+ items from the world’s largest marketplace for HTML5 Templates, Themes & Design Assets. Whether that’s what you need or just after a few Stock Photos, all of it can be found here at Envato Market.
Best Free HTML5 And CSS3 Login Forms & Templates
WordPress Login Customizer

The rest of the list and HTML/CSS powered login forms, but you can see WordPress’s best login customizer plugin. It comes with several defined templates that you can further tweak to match the design of your website.
Thanks to this plugin, you can finally eliminate the boring WordPress wp-admin page and create a unique experience for yourself and your users.
DownloadAs mentioned earlier, we did search the internet for cool login forms, but it was challenging to find good looking ones.
Therefore, we decided to have our take on them. We want to present 40+ login forms designed and developed by the Colorlib team.
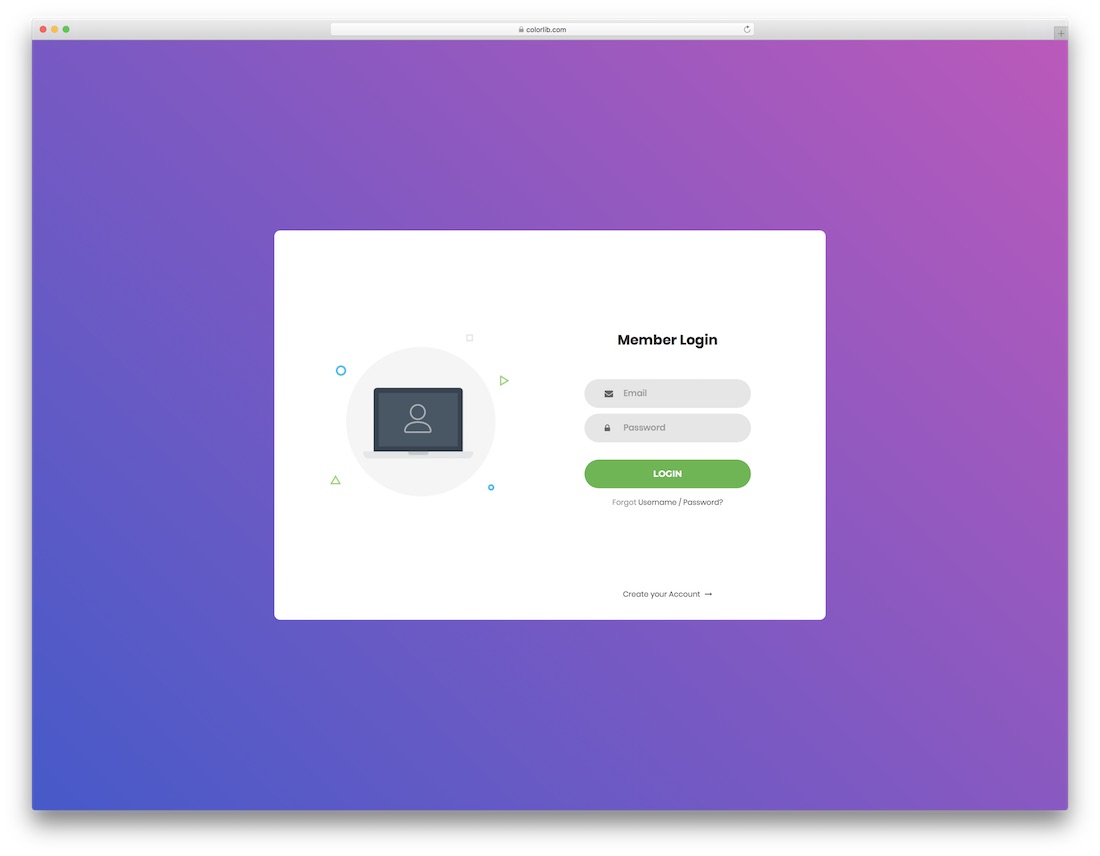
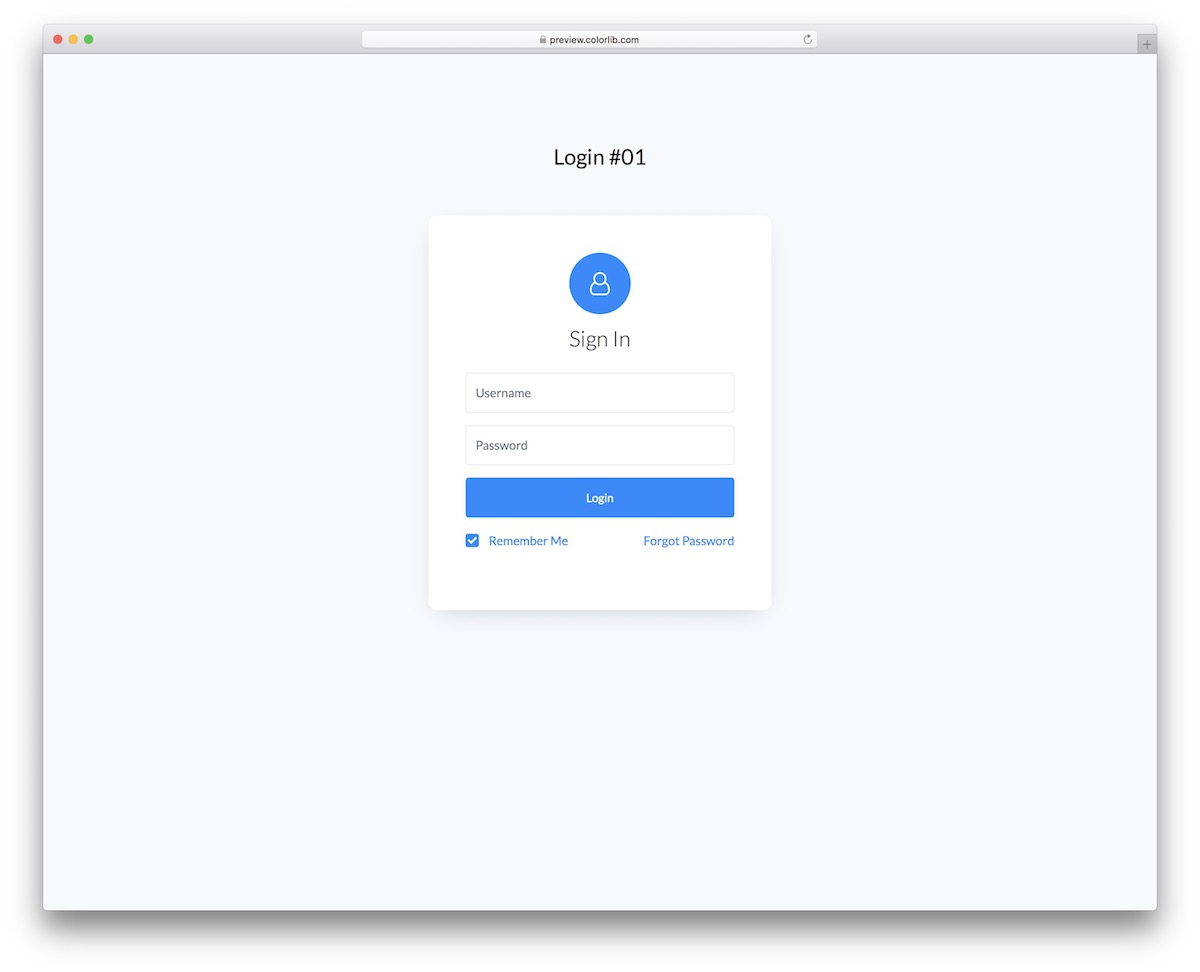
Login Form 1 by Colorlib

Simple, creative, and vibrant login form with a gradient background.
But do get CREATIVE with it if you like, as you can easily fine-tune and customize it according to your main objective. Brand it, if you will.
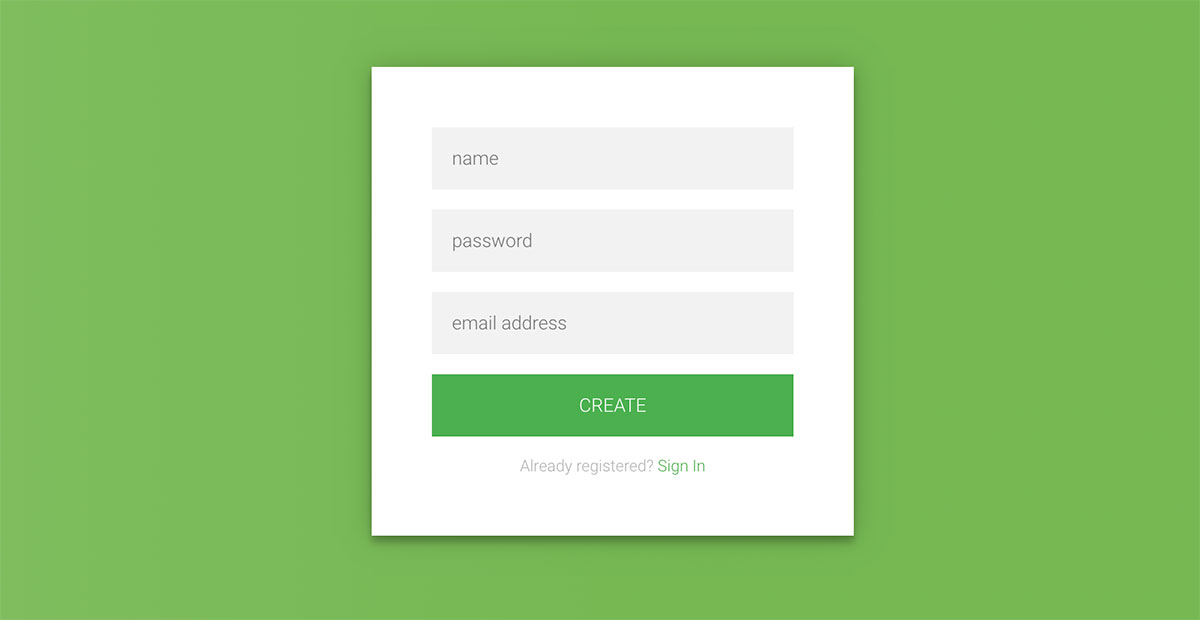
Download Preview WordPress versionCreative Login Form Design

Clean yet creative login form created using HTML5 and CSS3. This is our FAVORITE template on this list. Thanks to its flexibility and similarity, it allows you to create the form exactly to your liking. You can use this form for a registration form as well.
Not just that, but the simplicity of the design wins every time.
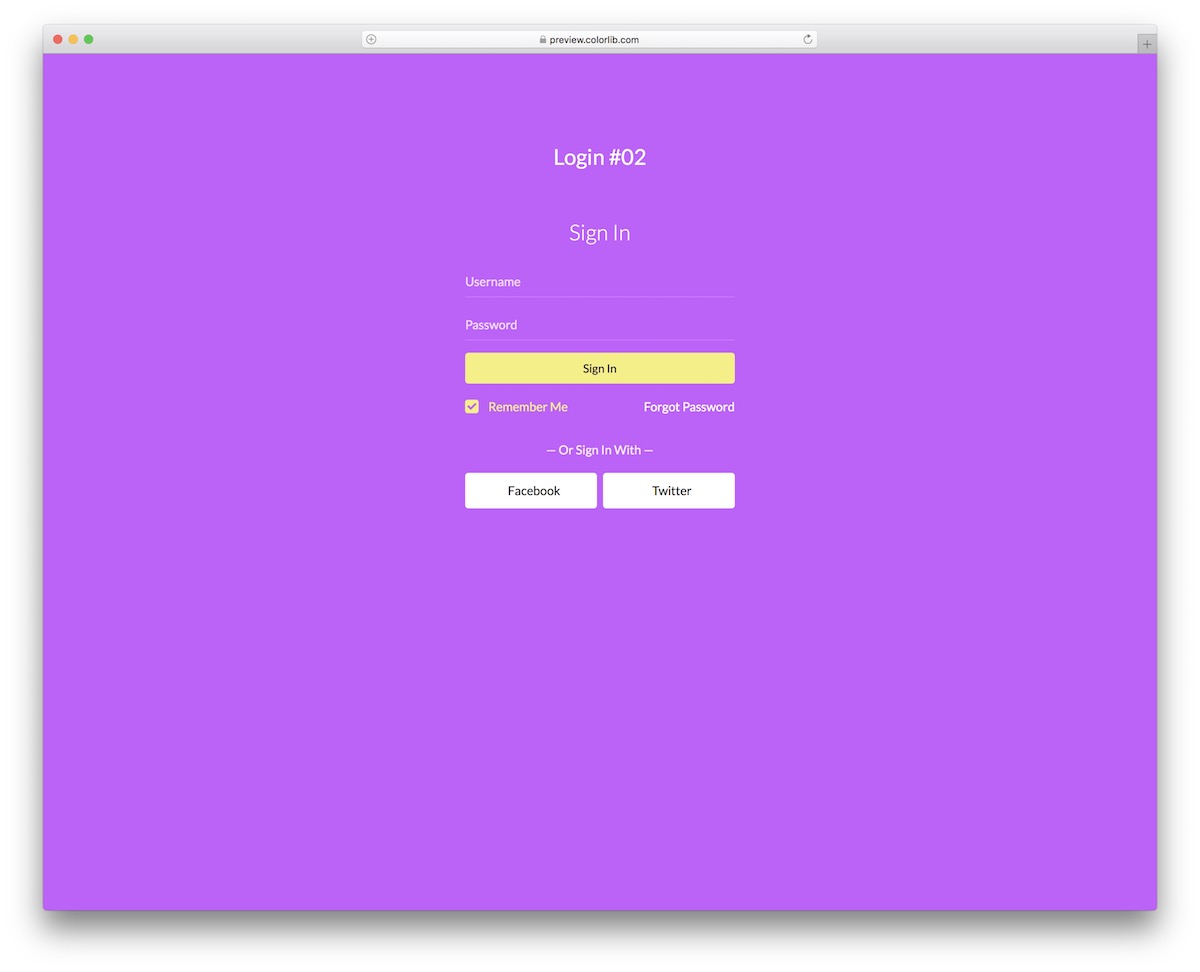
Download WordPress versionLogin Form 2 by Colorlib

Minimal and sophisticated login form by Colorlib with a gradient button with ANIMATION and a LOGO. Use it, alter it and make it a lovely addition to your nifty webspace.
Sometimes, you only need creativity to spice things up and level up the overall experience.
The result of this login form will be exceptional.
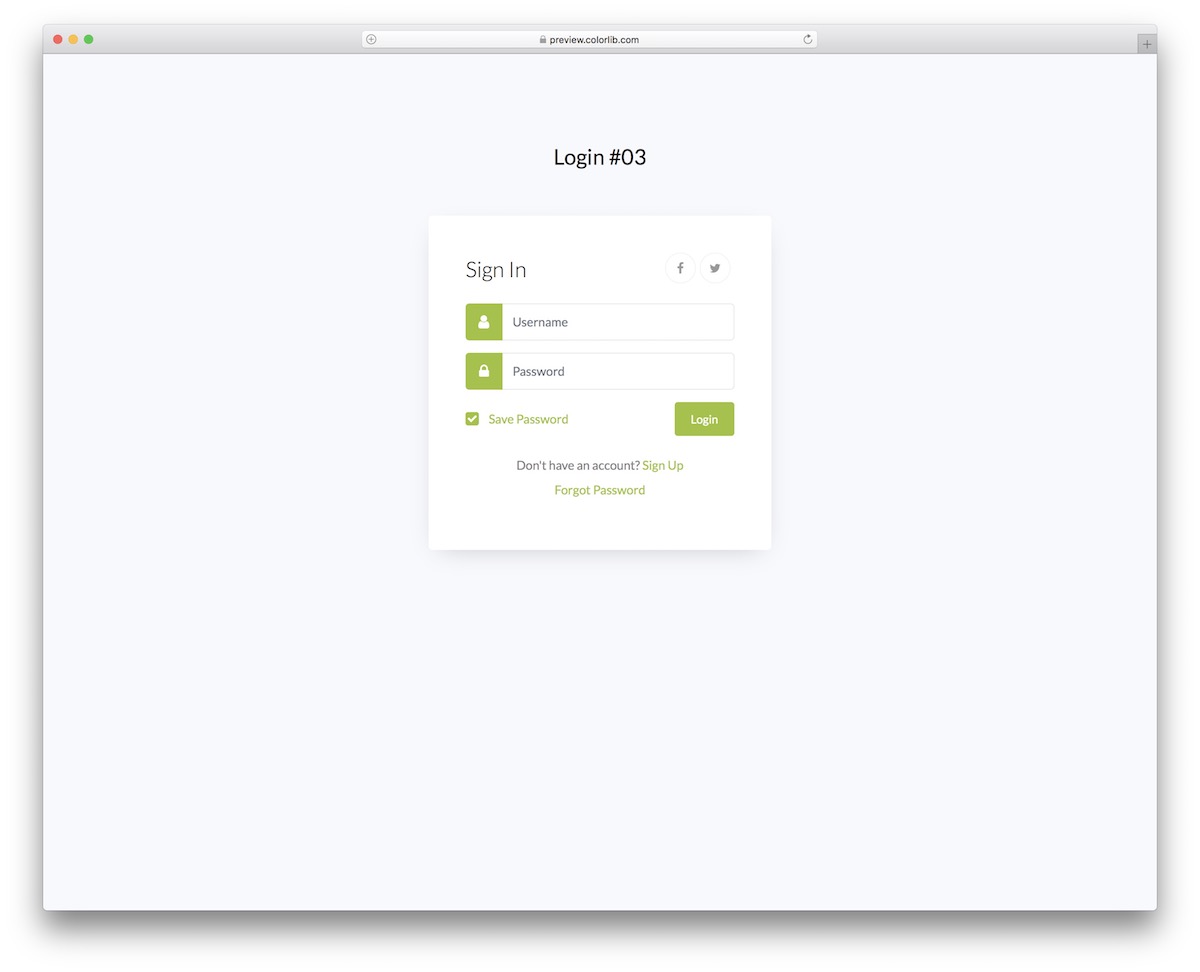
Download Preview WordPress versionLogin Form 3 by Colorlib

A gorgeous login page with a background image with shadow and a gradient form box with a login button HOVER effect.
The only limitation is your imagination, so expand your view and use Login Form 3 to its full potential.
If you are looking for something different, this is the perfect alternative to consider – and it is free of charge!
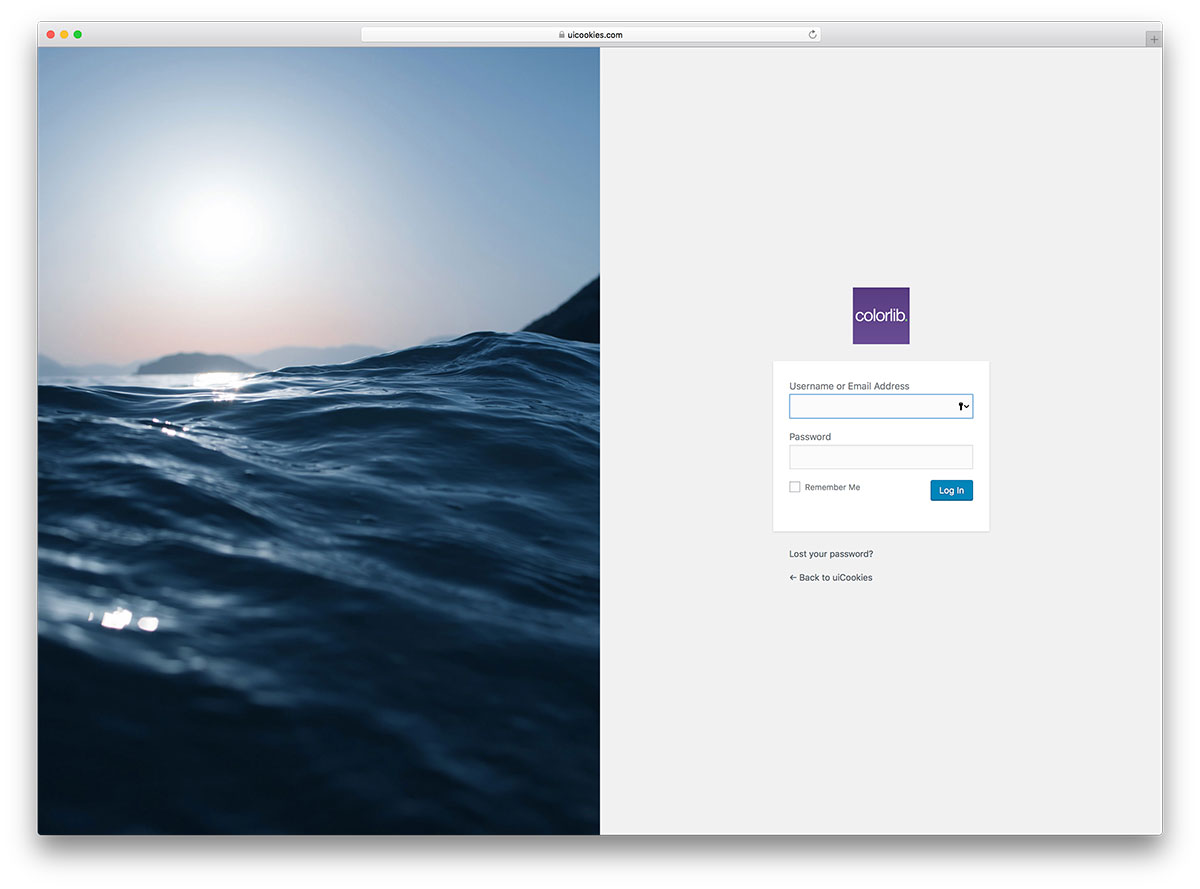
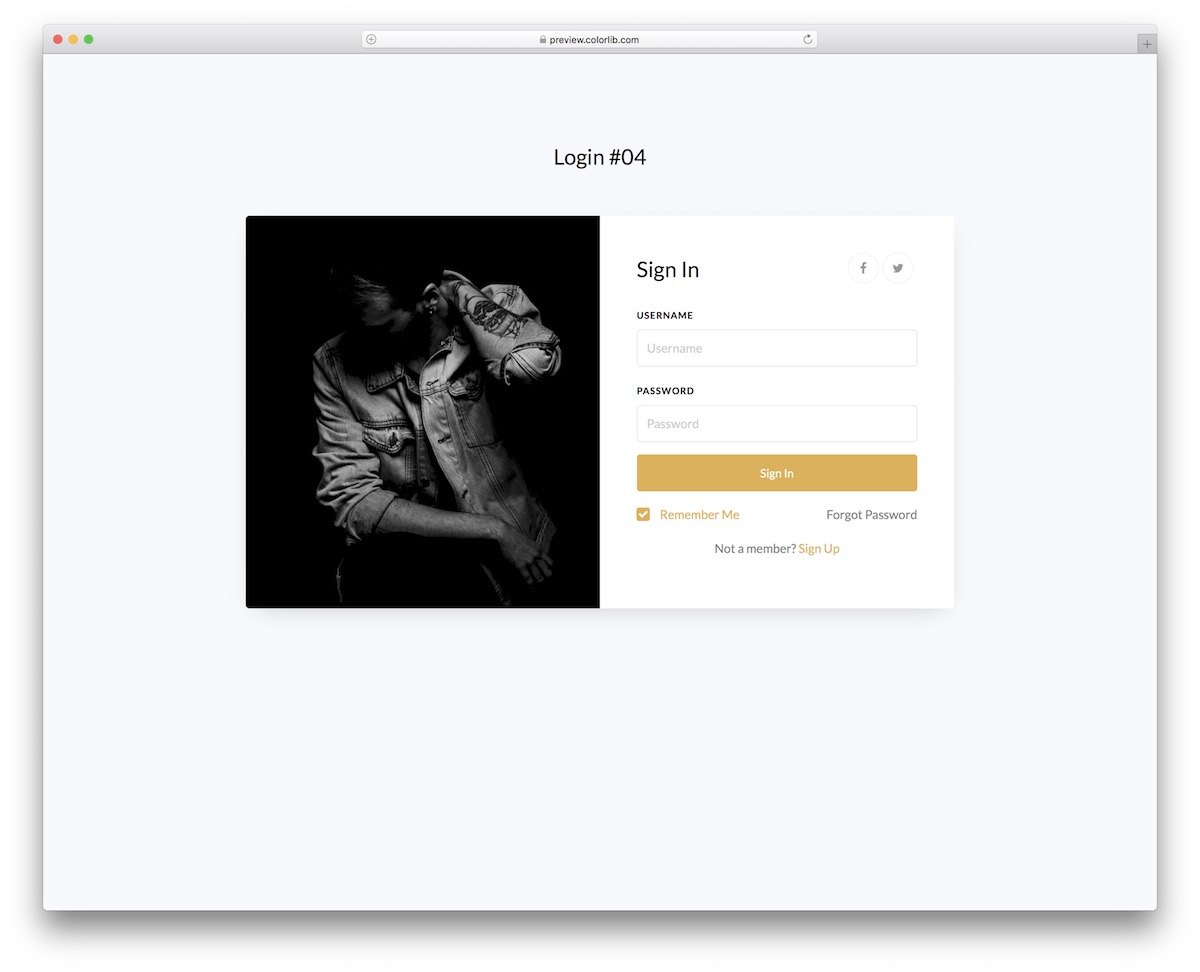
Download Preview WordPress versionLogin Form 4 by Colorlib

Creativity knows no limits, and nor does Login Form 4. Here it is, at your disposal, ready and set for you to download it and use it well.
Do not worry about responsiveness; the tool runs smoothly on all handheld devices.
You can also activate the social media buttons and link them to your thriving social accounts.
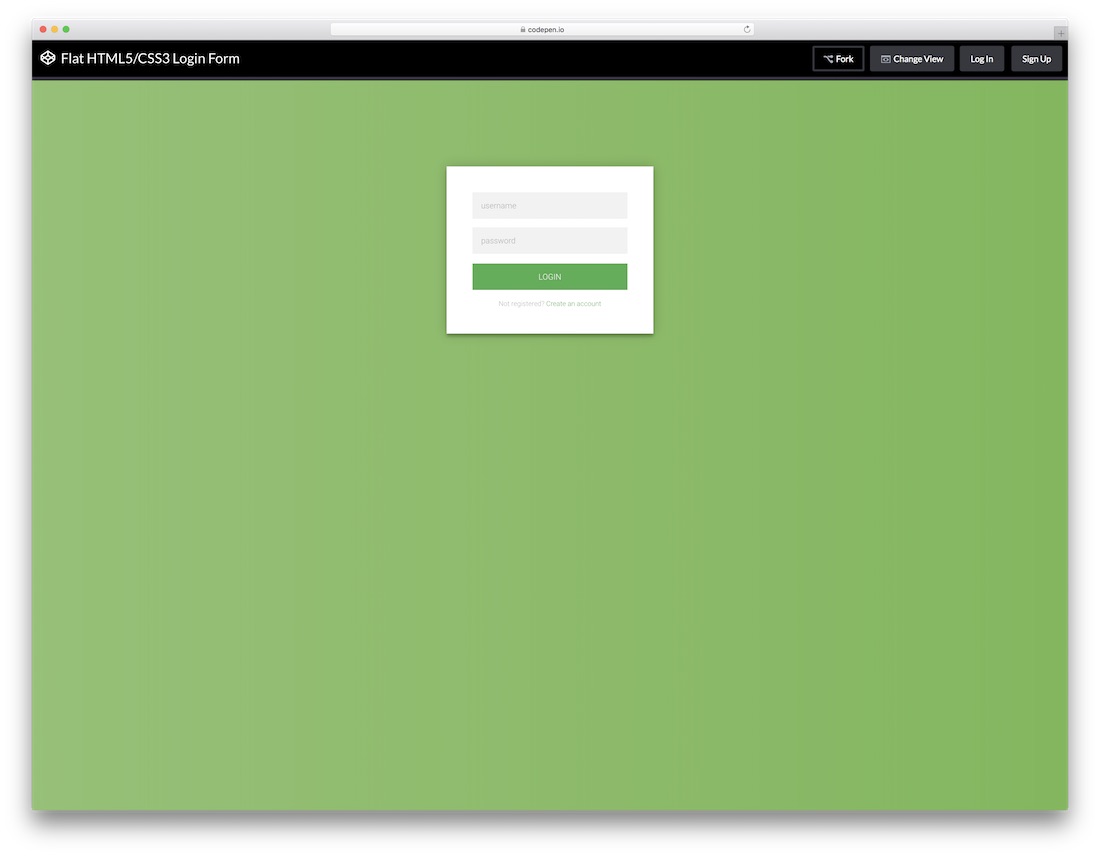
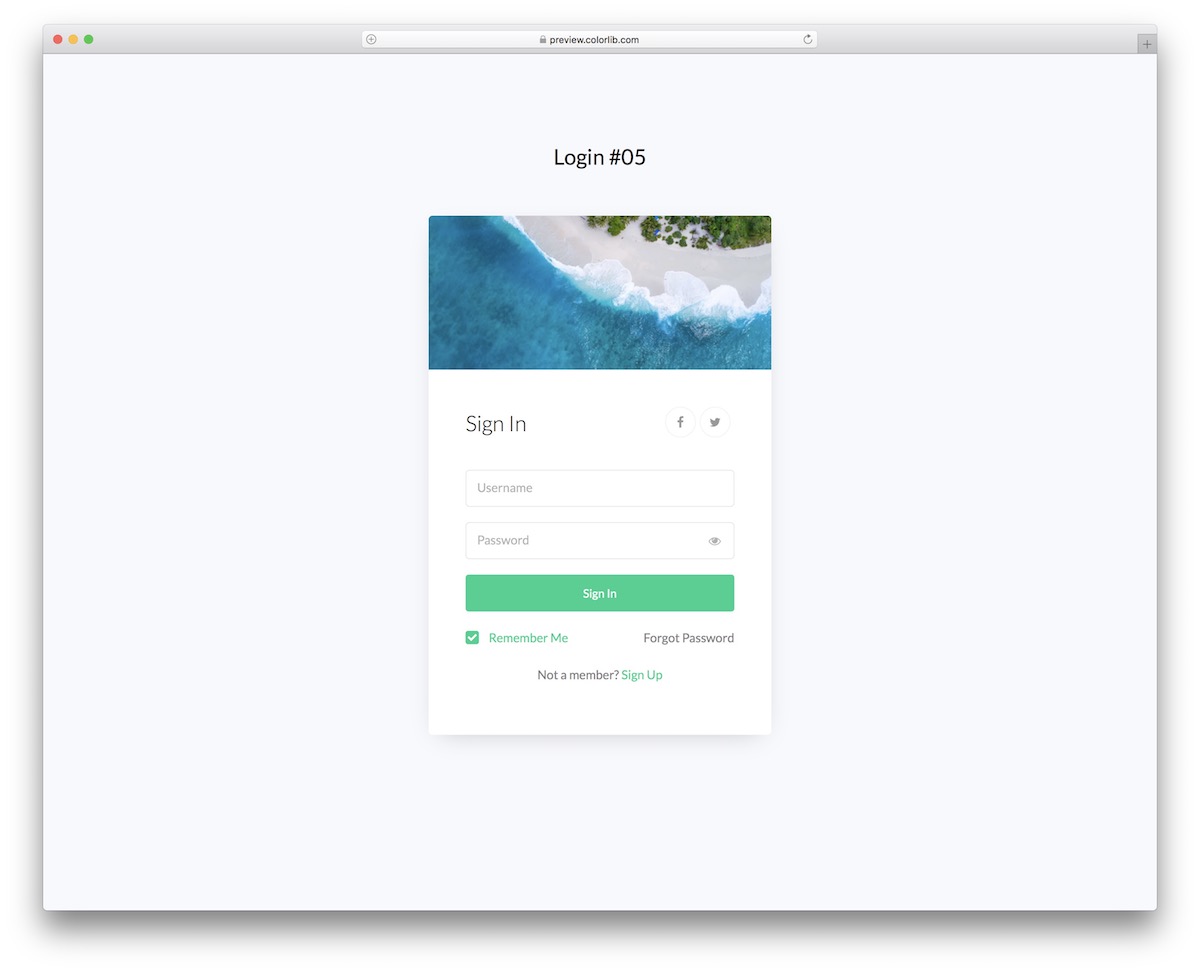
Download Preview WordPress versionLogin Form 5 by Colorlib

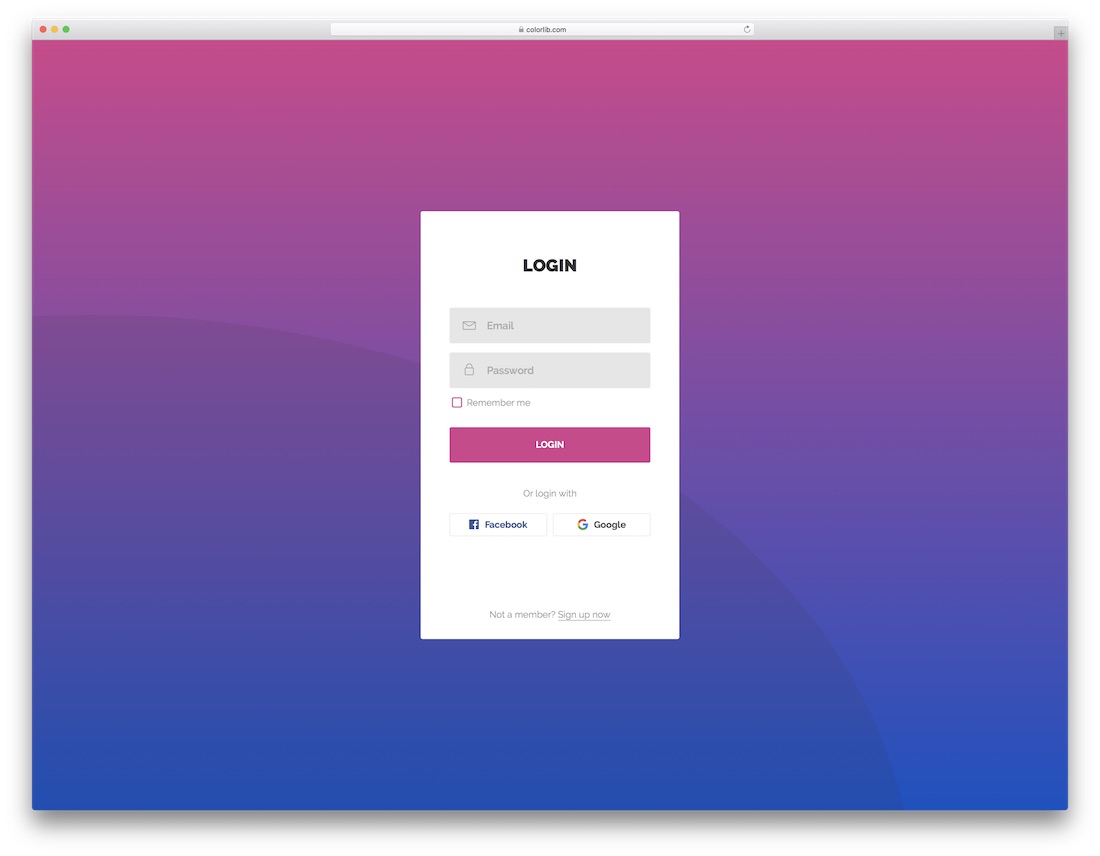
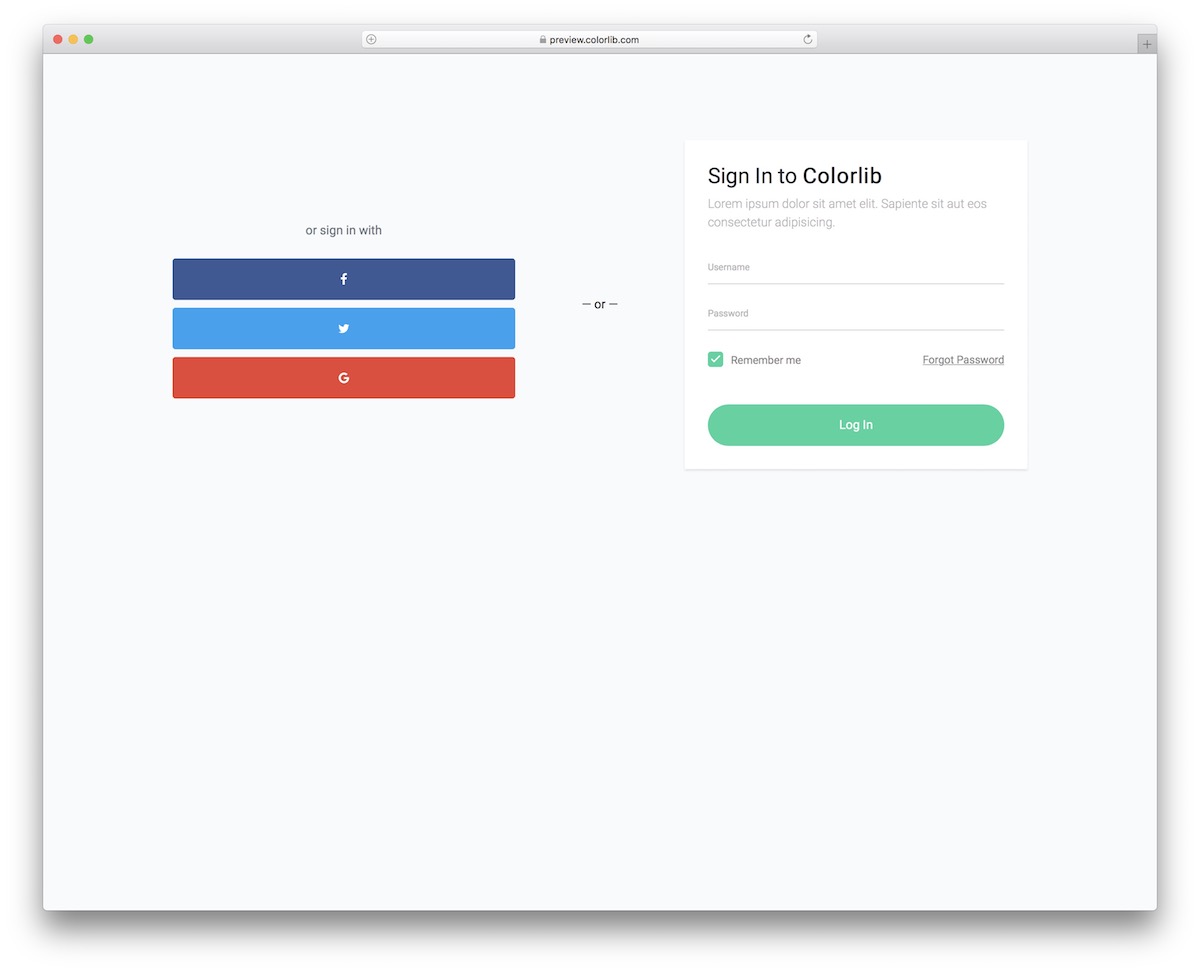
Gorgeous, clean, modern form with an option to log in with Facebook or Google. All buttons have a catchy hover effect that spices up the experience.
A sophisticated, professional, and engaging login form costs you nothing, yet the outcome will be very premium-like.
Make it yours, customize it if necessary, or stick the out-of-the-box version.
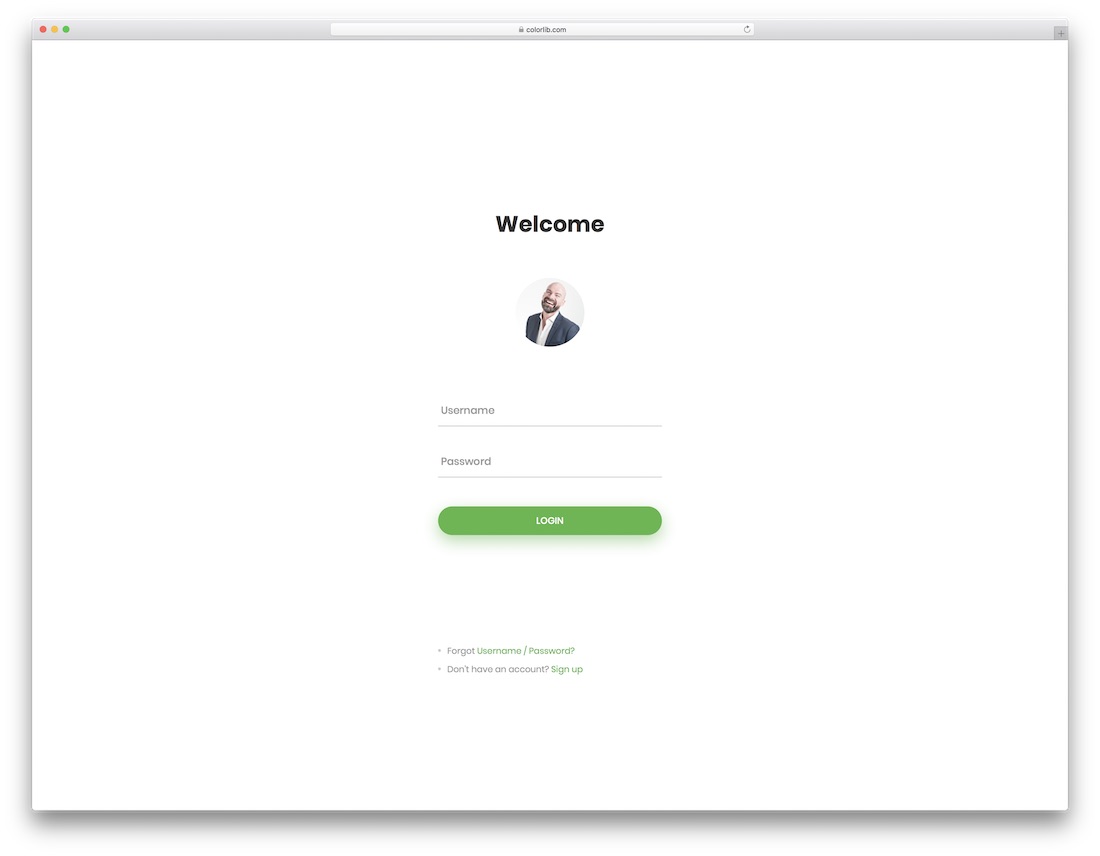
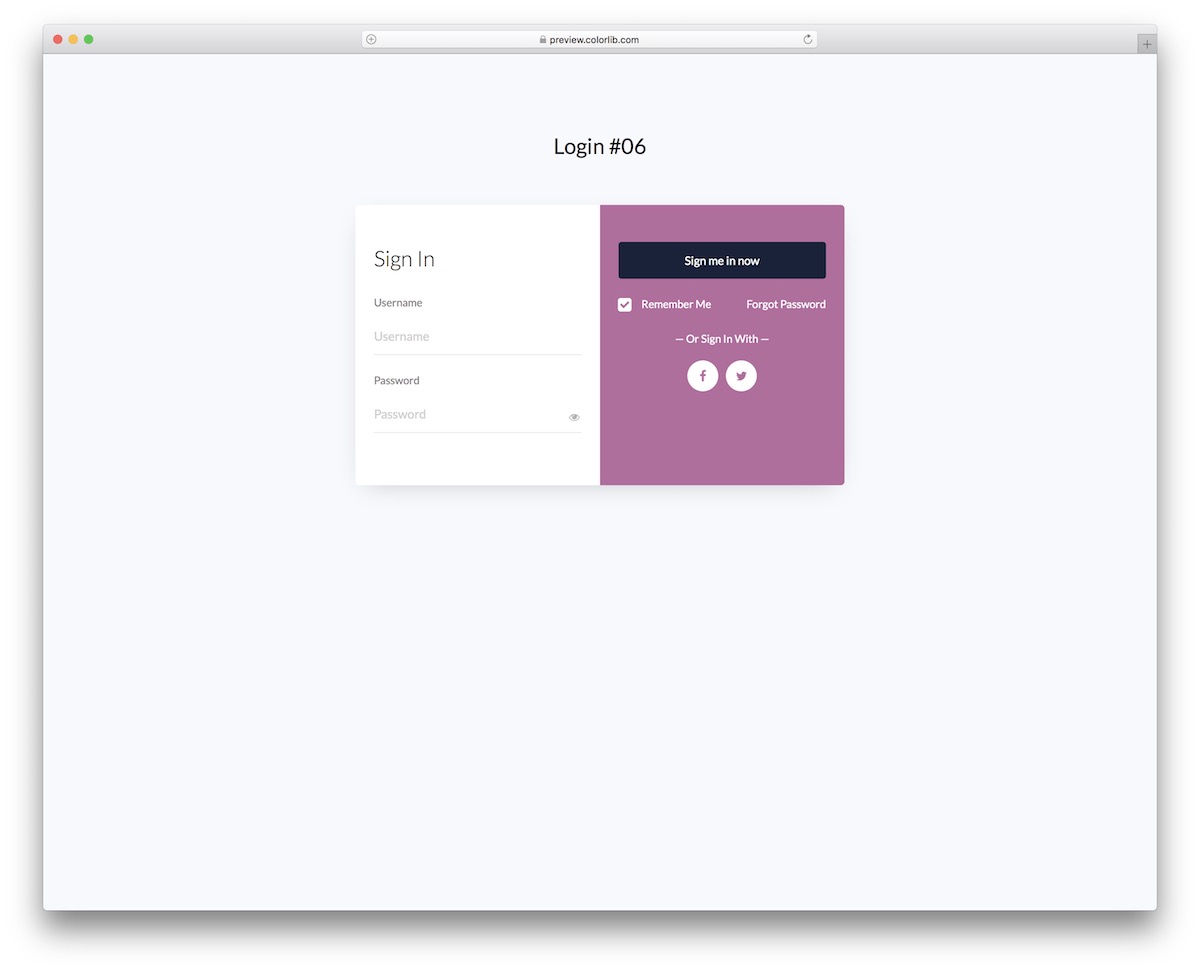
Download Preview WordPress versionLogin Form 6 by Colorlib

A login form should be no different if your page is already neat. Here is one that will easily meet your expectations if MINIMALISM is your cup of tea.
Login Form 6 is as clean as it can get, still has a touch of creativity that keeps the engagement at an all-time high. And now, you can use it for your login form, serving your users in all its gorgeousness.
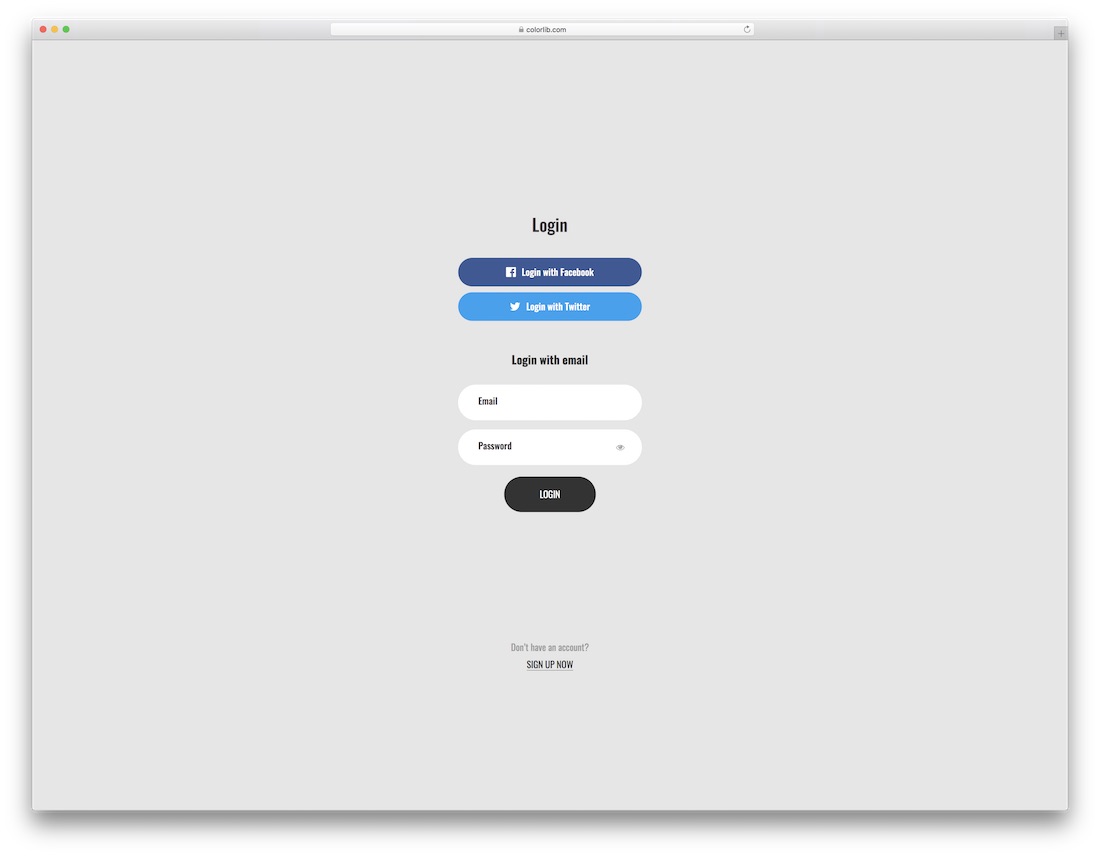
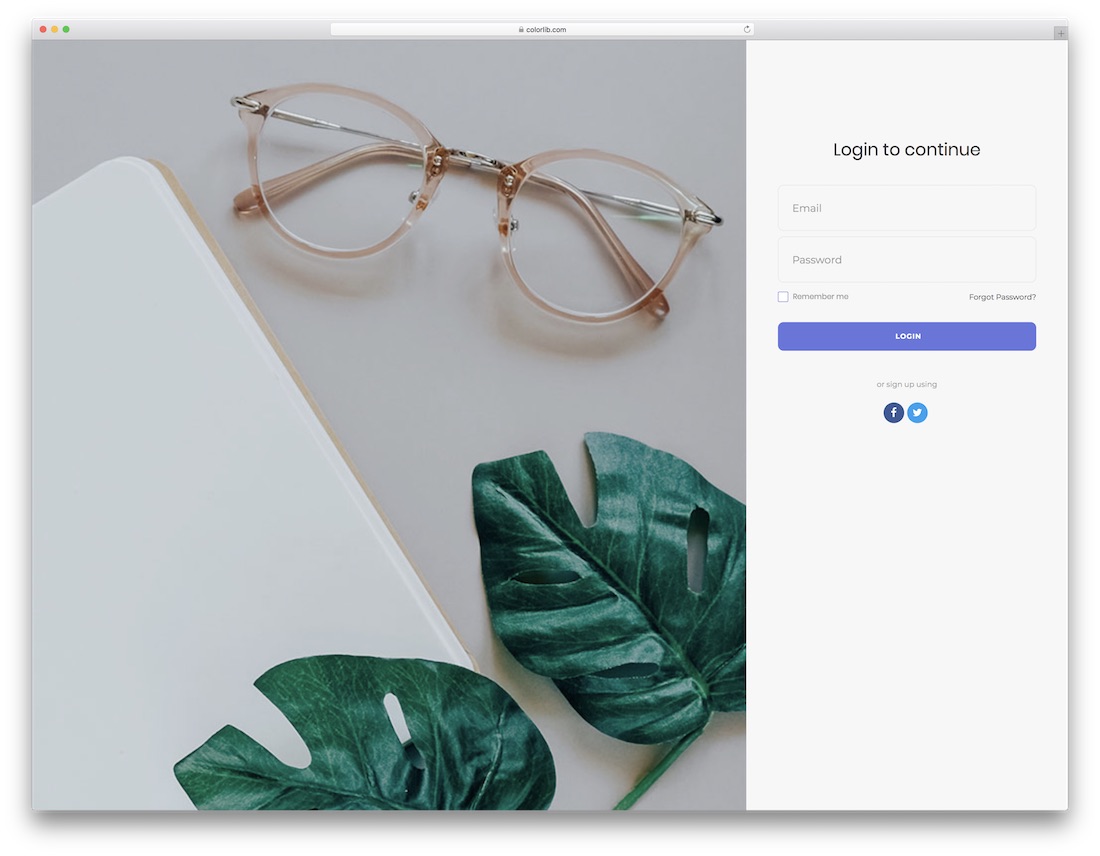
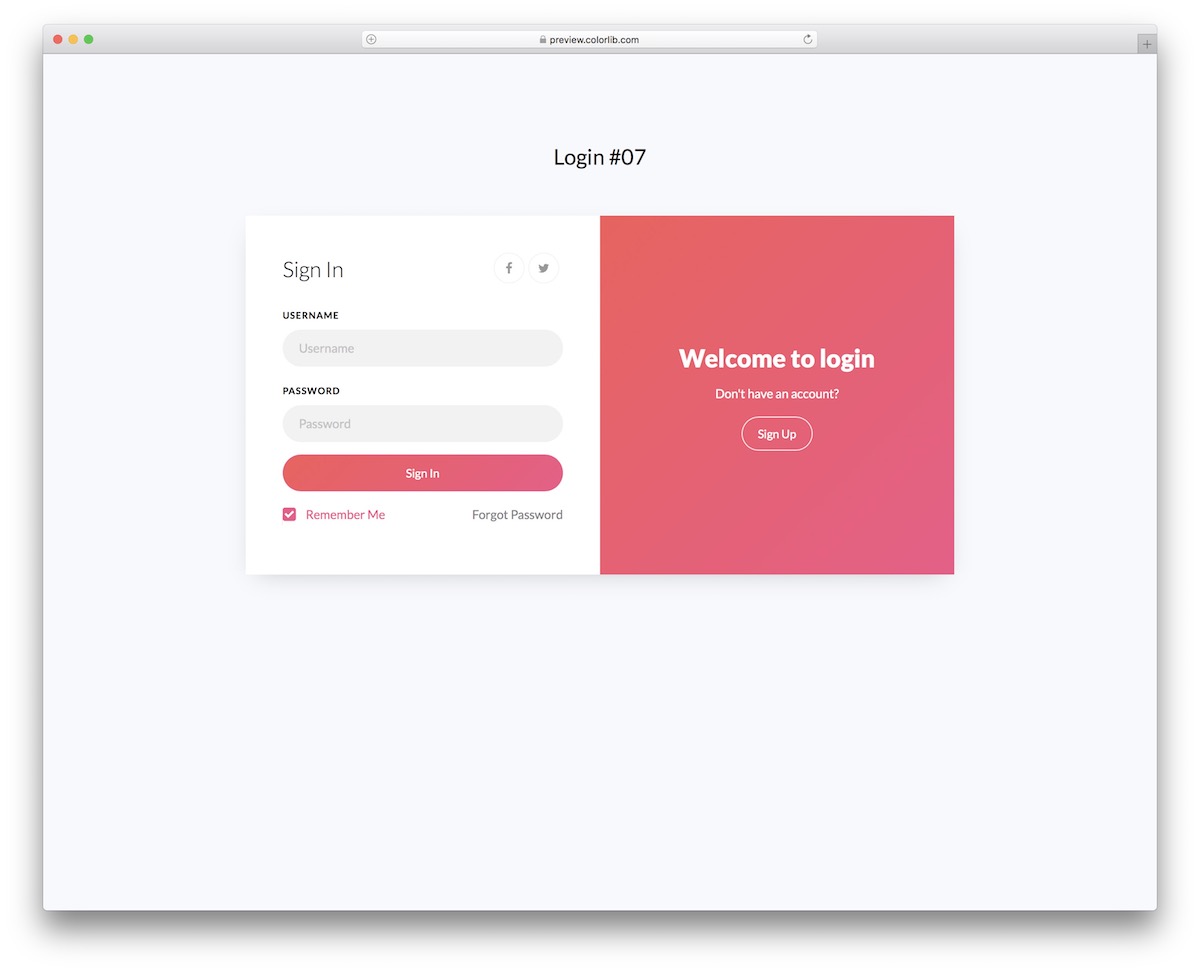
Download Preview WordPress versionLogin Form 7 by Colorlib

A form with a three-way option of logging into the account.
Either it is Facebook, Twitter, or email login they prefer, this is the type of tool you need to feature on your page. And if they do not already have an account, you can link it to your sign-up page.
Many options to make it as convenient as possible for your users.
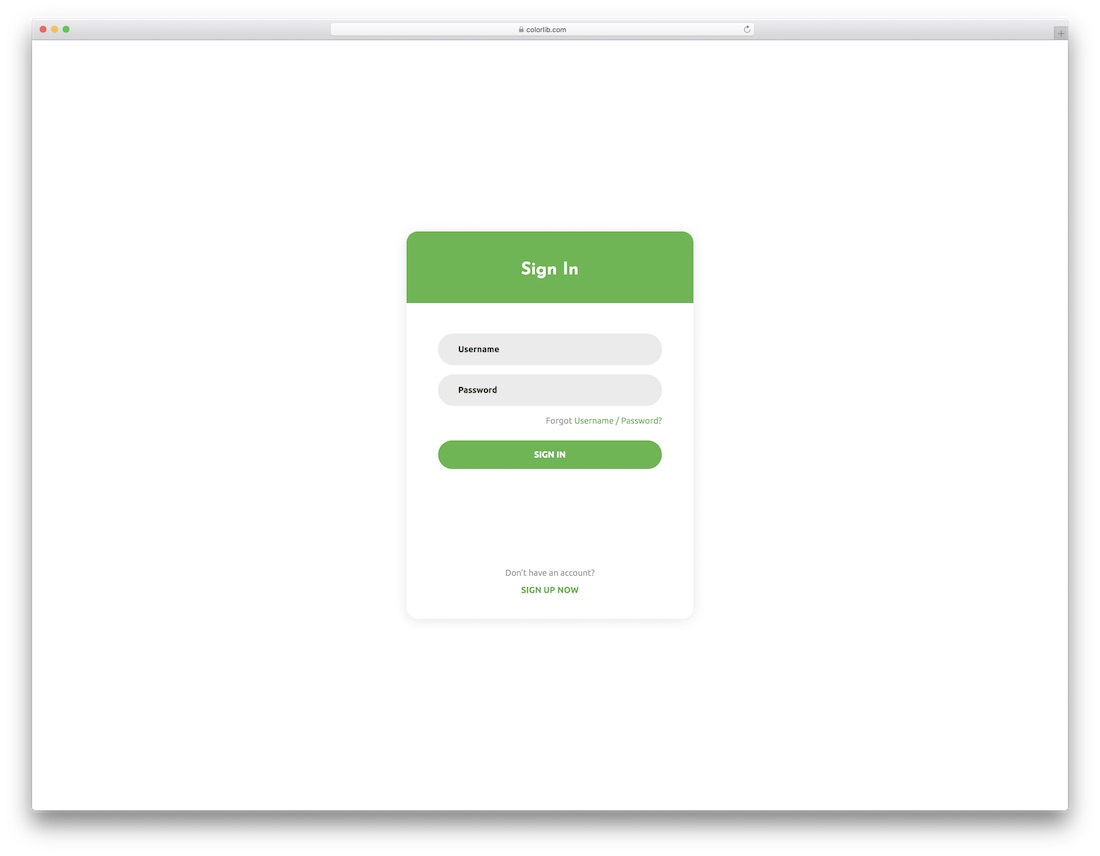
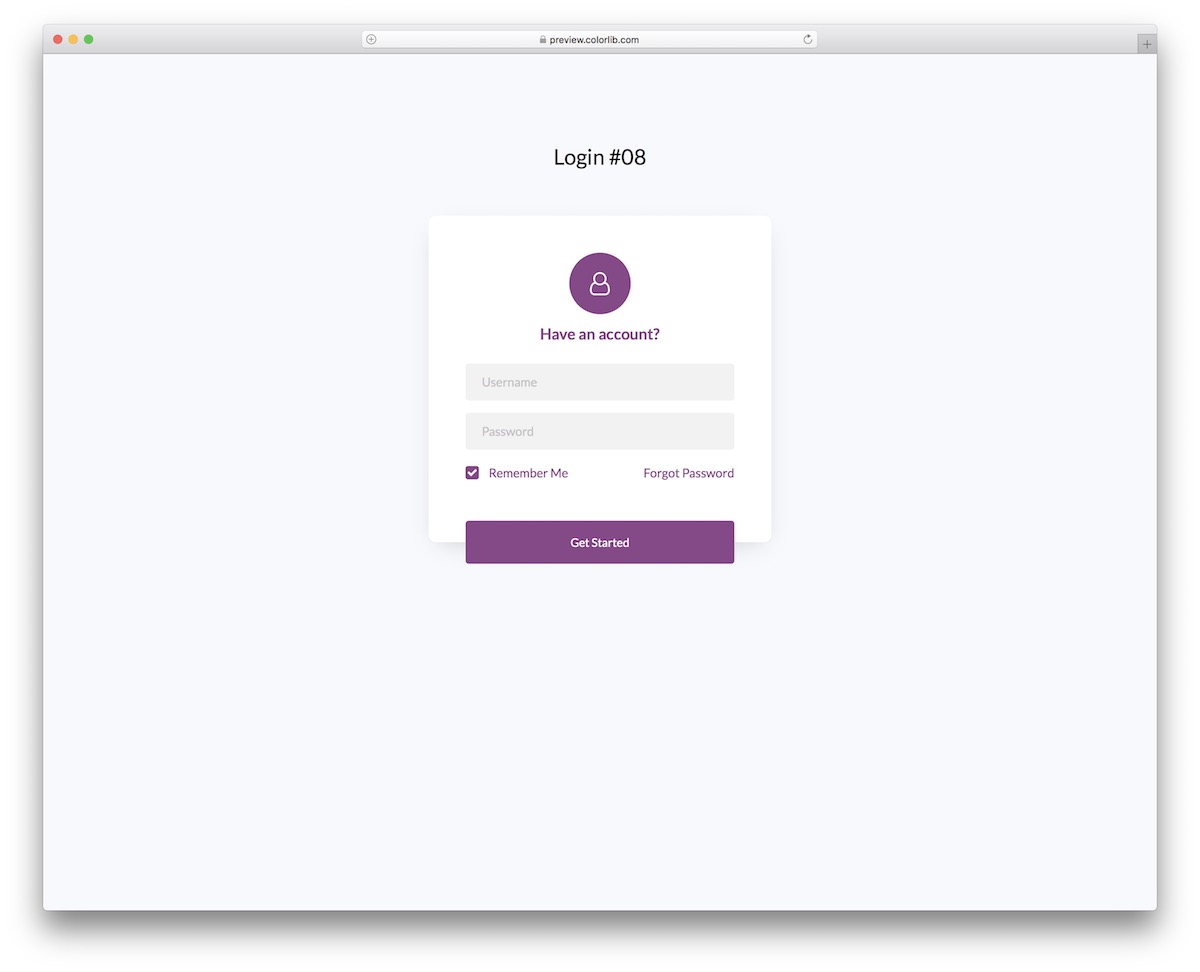
Download Preview WordPress versionLogin Form 8 by Colorlib

Another contemporary, trendy and enticing login form with rounded everything. This one especially applies to mobile users due to its popular rounded corners style.
You can change the colors and make the form practice your branding regulations to the last detail.
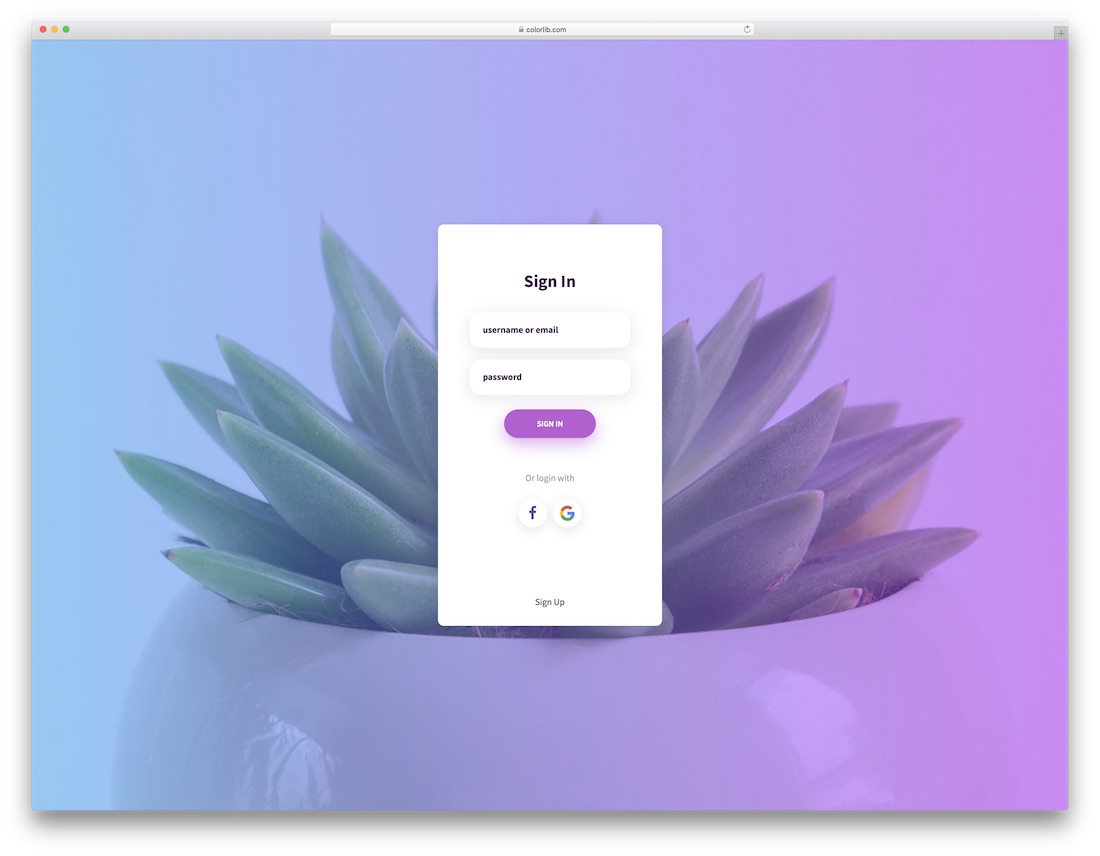
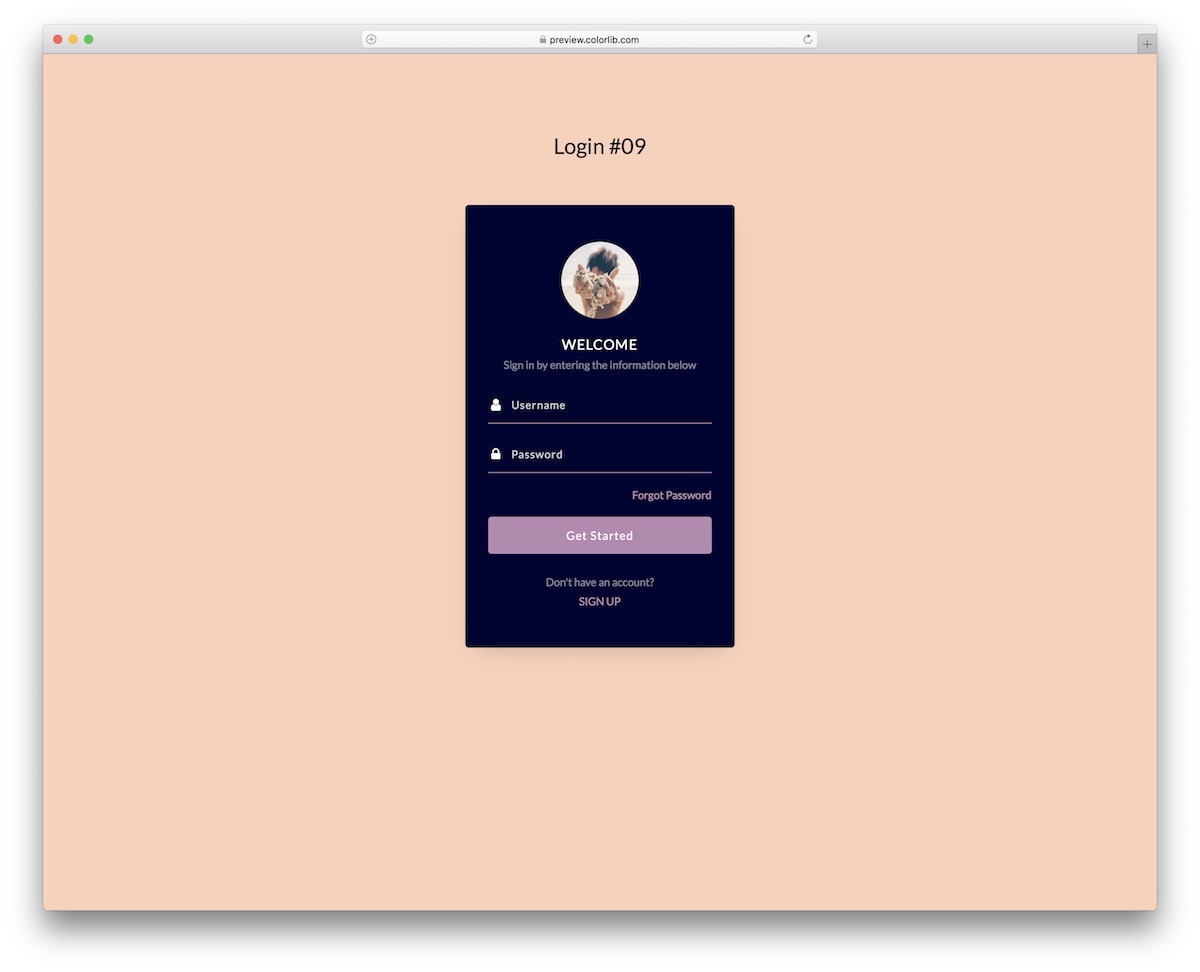
Download Preview WordPress versionLogin Form 9 by Colorlib

Consider this login form page if you want to avoid the white or solid-color background.
Not only does it support a full image background, but it also comes with a gradient overlay and an option to log in with Facebook or Google.
In short, the design is appealing to the eye, with an option to go with your creative flow.
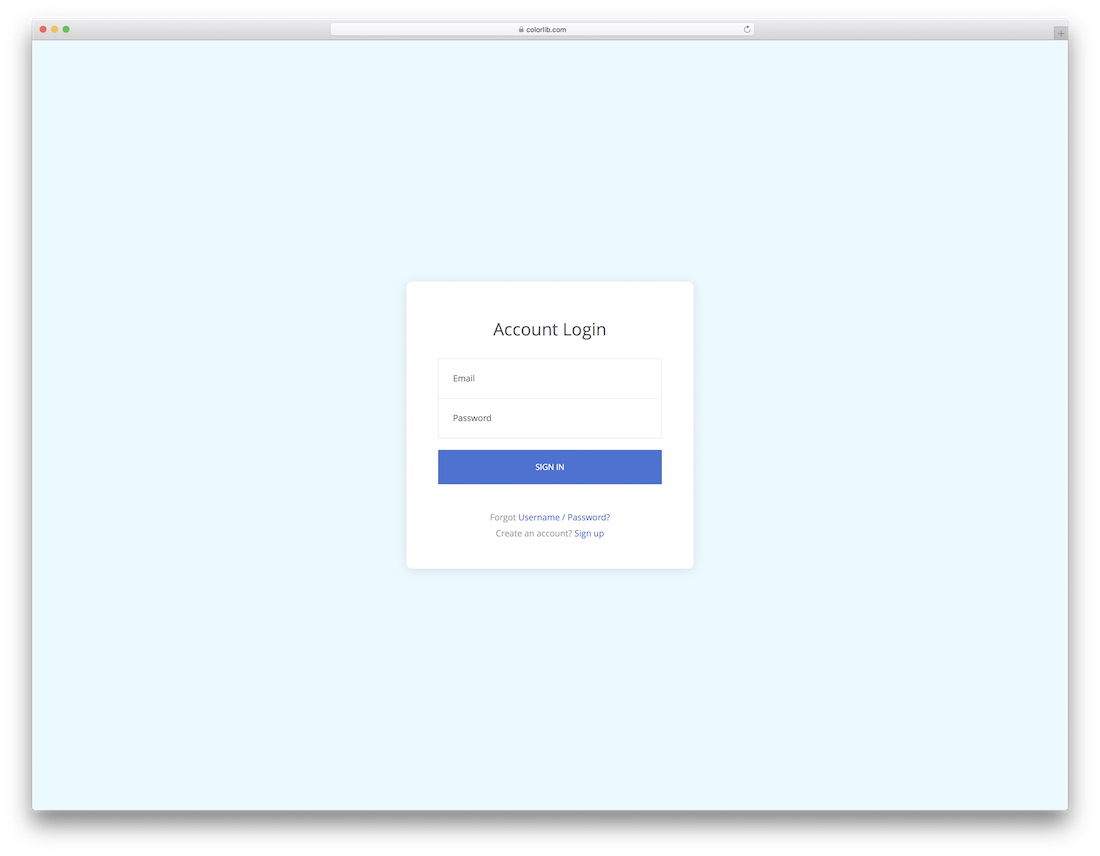
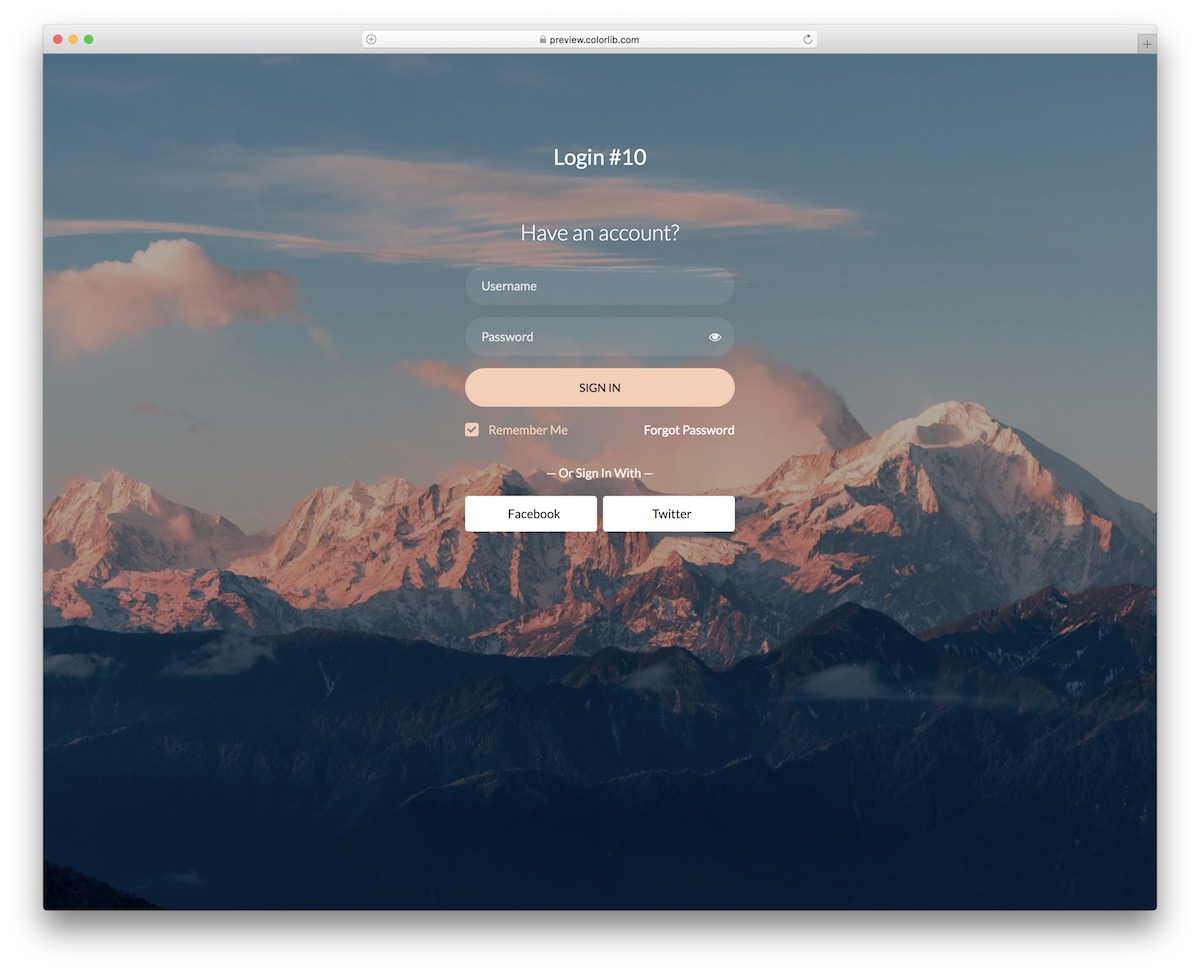
Download Preview WordPress versionLogin Form 10 by Colorlib

A somewhat complete opposite compared to the previous one is Login Form 10. It almost could not be more minimalistic looking while still having this up-to-the-minute feel.
You better not miss this one for all the minimalists, as it will integrate into your website or application SMOOTHLY.
Download Preview WordPress versionLogin Form 11 by Colorlib

With our collection of the best HTML5 and CSS3 login forms, you save yourself time and effort (money, too). Instead of building one from scratch, here is another killer ready-to-use template for you to employ.
Though it does not cost you a dime, you can expect the end product to be very professional and sophisticated.
Download Preview WordPress versionLogin Form 12 by Colorlib

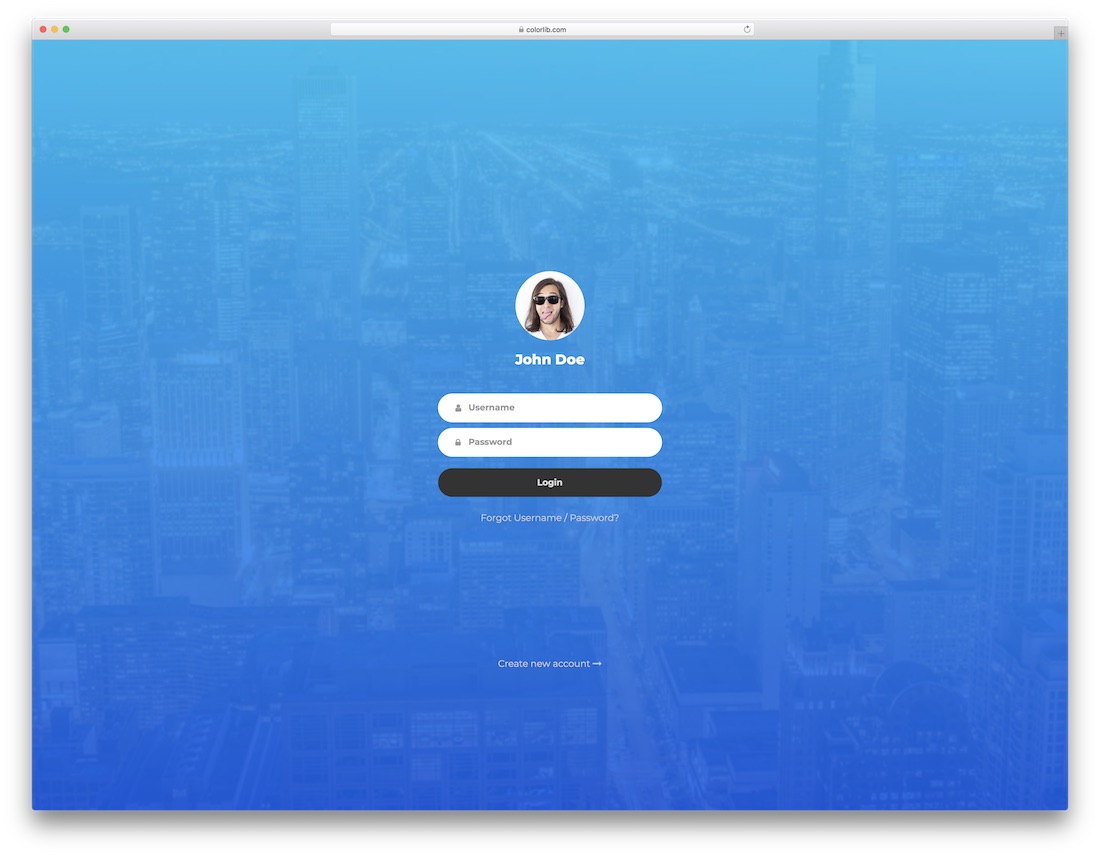
Image background with a blue shadow overlay, name, image and the MUST-HAVE form; that’s what’s up with Login Form 12.
A cool hover effect on the login button lets you link it with your registration form for all new users. Also, the layout is super responsive, making working on mobile devices like a dream.
Download Preview WordPress versionLogin Form 13 by Colorlib

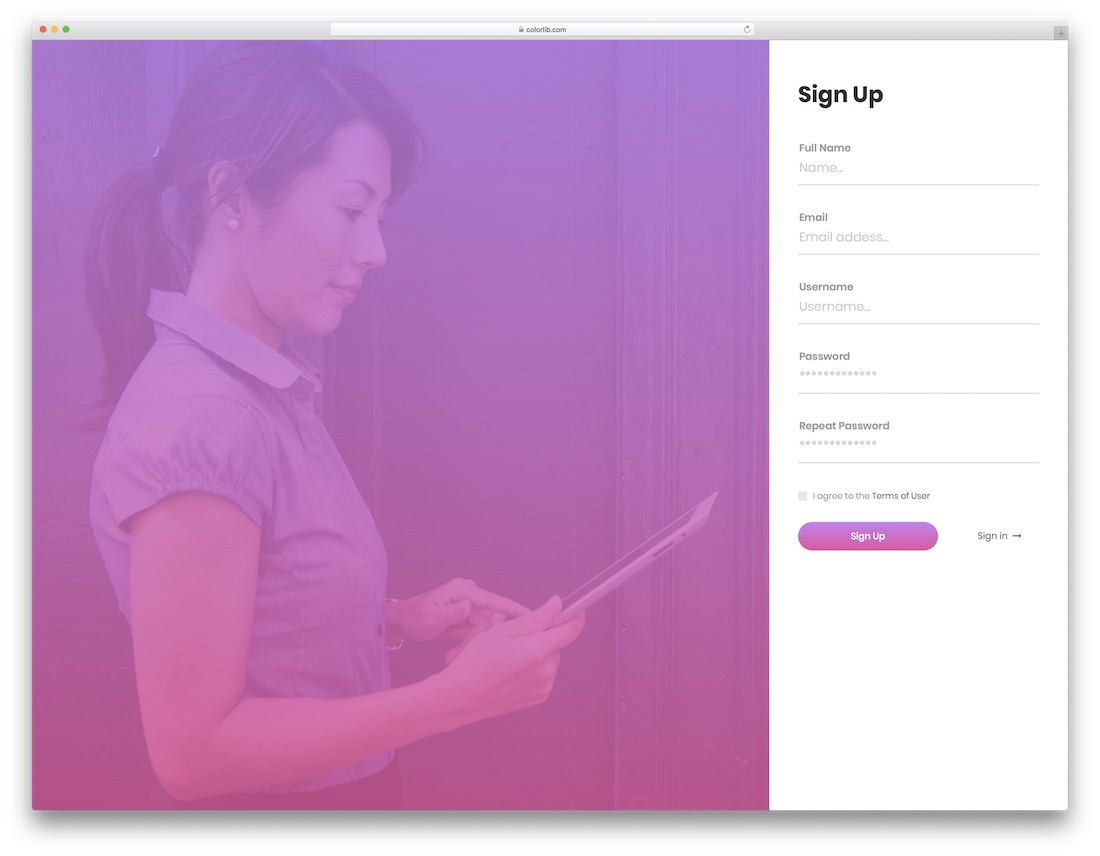
There is a split-screen sign-up form, where two-thirds are dedicated to an image and one-third to the form. It is a free tool that you can start using this very moment.
Just download the layout and go full tilt with it. With an image and a gradient overlay, you can trigger everyone’s ATTENTION, making them fill out the form even quicker.
Download Preview WordPress versionLogin Form 14 by Colorlib

This collection has a MIXTURE of simplistic and a tad more complex and advanced login forms. In short, there is something for everyone, and Login Form 14 is more minimalistic.
But why even complicate with a login form, right? To each their own.
Witness the smooth integration that calls for a quick realization.
Download Preview WordPress versionLogin Form 15 by Colorlib

While keeping things to the bare minimum, one COOL addition to the Login Form 15 is the image banner just above the form.
With this little feature, you can make the experience slightly MORE engaging. You can add any image you want or even go with your logo, both options work well.
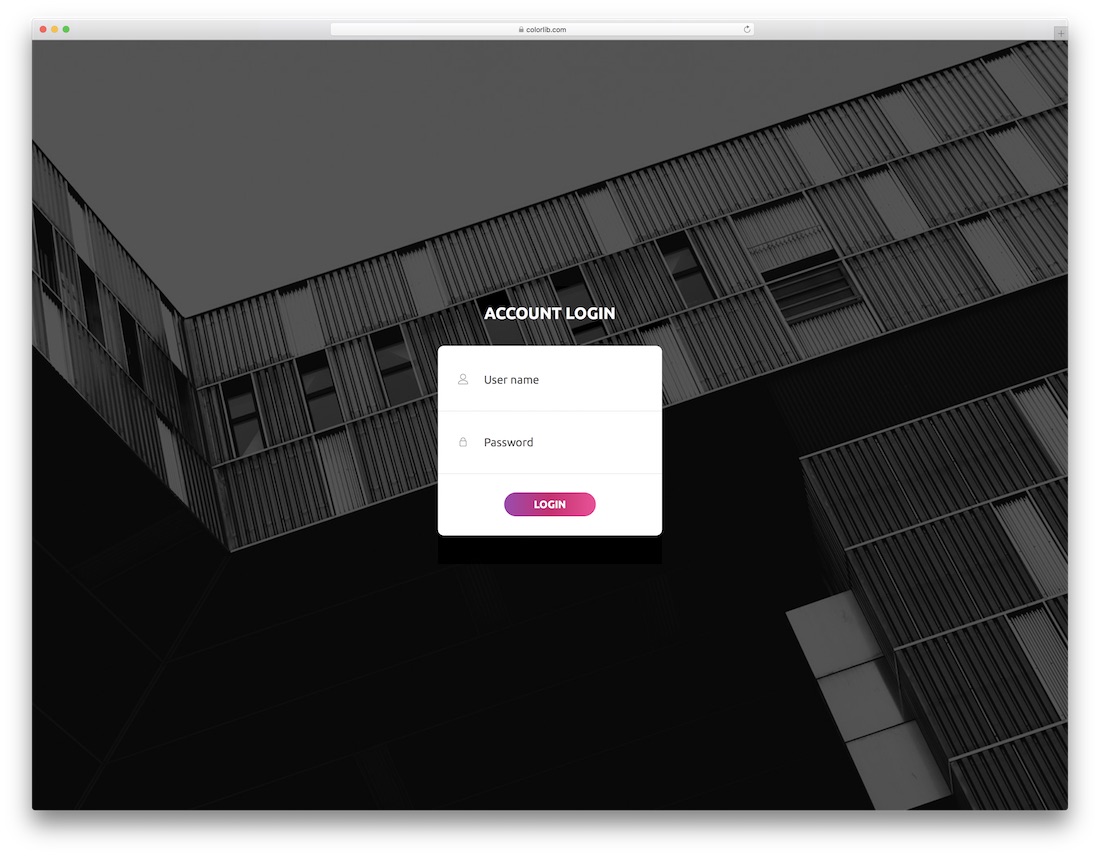
Download Preview WordPress versionLogin Form 16 by Colorlib

This is a login form with a full-screen image on top of which is placed a form with username and password fields and a gradient button with a hover effect.
Simple and straightforward, yet still very impactful and attention-grabbing. If you are creative, let your login form display one more of your outstanding works in the background.
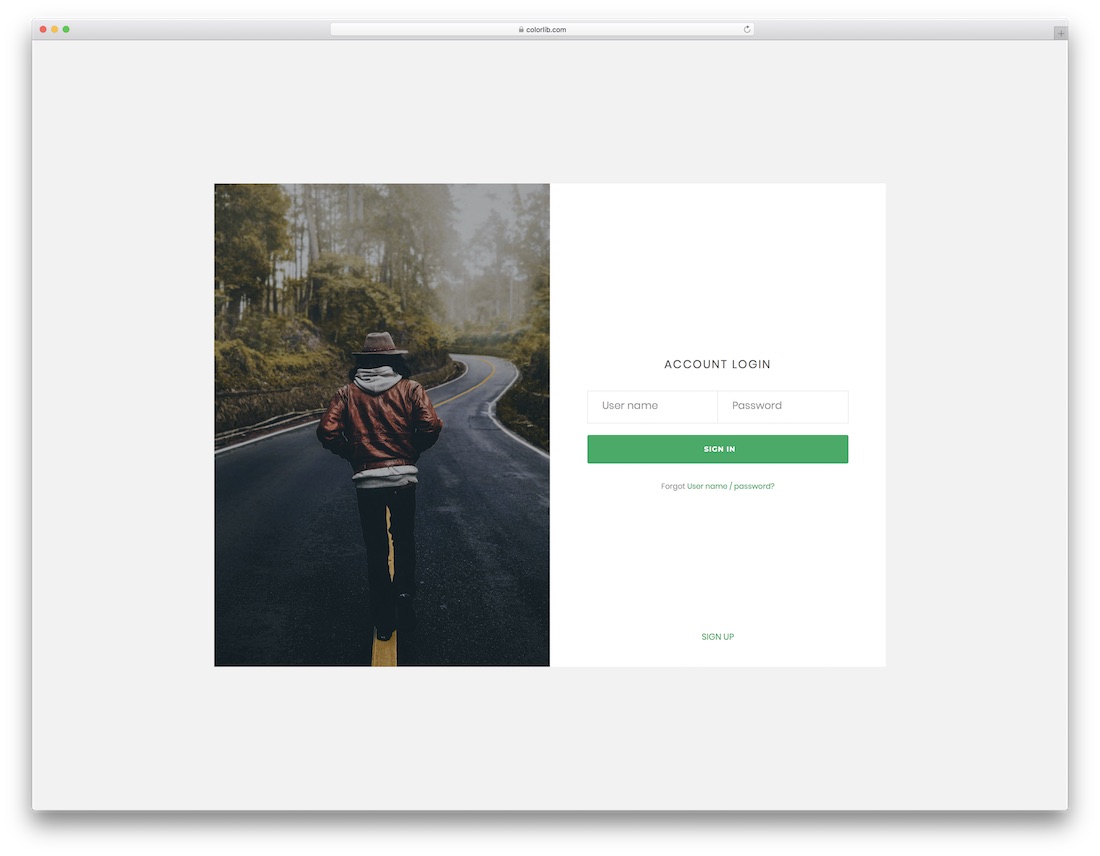
Download Preview WordPress versionLogin Form 17 by Colorlib

This framed login form template is the best fit for you to make it appear more personal. It has an image side and a form side but keeps things to the minimum while ensuring professionalism.
You can enrich the form with any image you would like to share with your audience, showing yourself or displaying your work.
Download Preview WordPress versionLogin Form 18 by Colorlib

If you like to differentiate yourself and keep things original, consider using Login Form 18. While some enjoy basic login pages, others want to have some additional goodies rocking the layout.
And if adding a picture is what you are after, this one is for you. It also comes with social icons and guarantees FULL flexibility.
Download Preview WordPress versionLogin Form 19 by Colorlib

Vibrant, energetic and attention-grabbing, that is what this next login form based on HTML5 and CSS3 is all about. It is also completely responsive, mobile-ready, and compatible with all major web browsers.
Make it simple, yet at the same time, MAKE it pop. That’s what you can expect from Login Form 19.
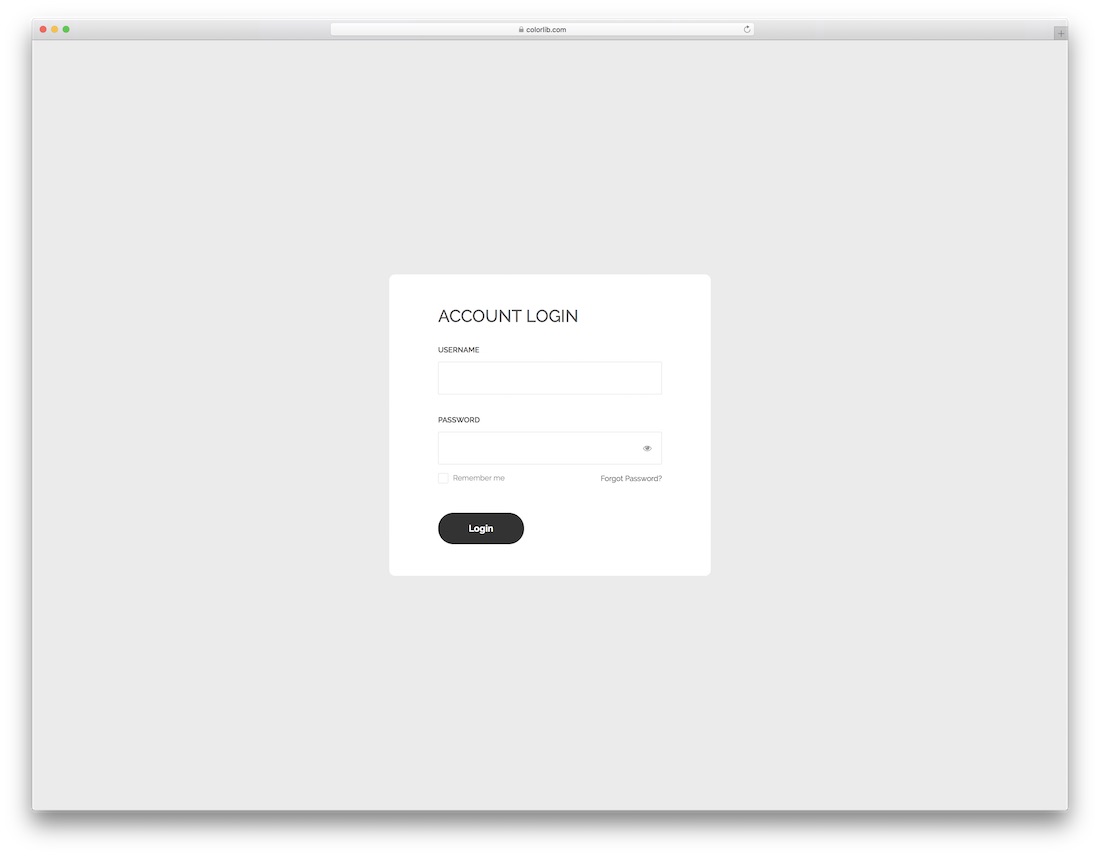
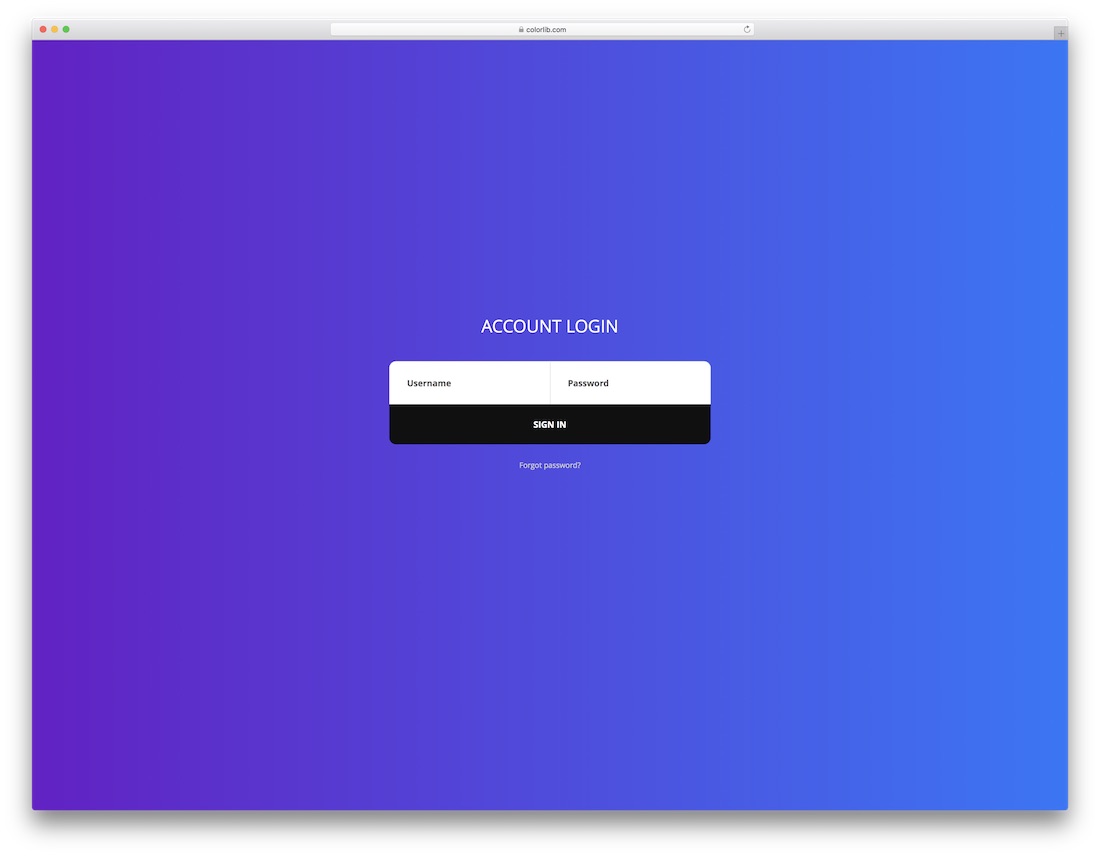
Download Preview WordPress versionLogin Form 20 by Colorlib

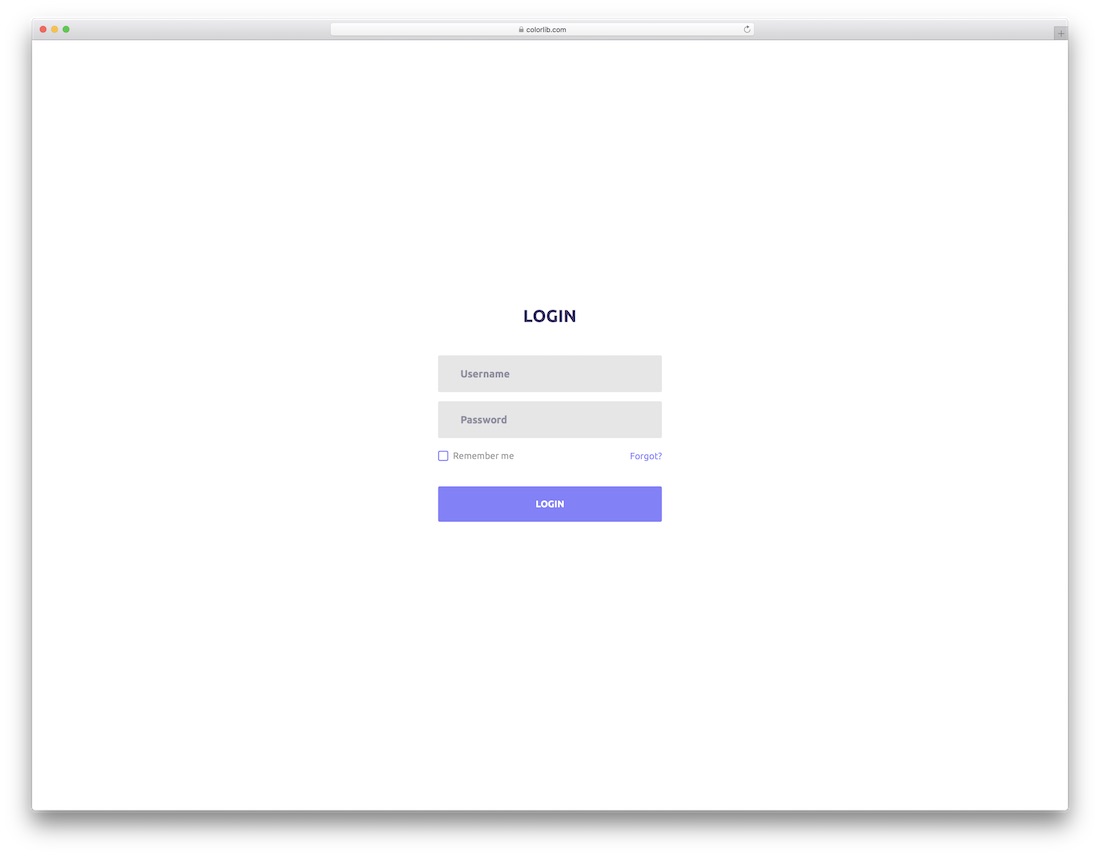
Gradient background, black sign-in button with hover effect, username and password fields, custom text and “Forgot password?” section, yep, that’s ALL part of Login Form 20.
Sounds overwhelming but, in reality, far from it. To add a login page that pops, you know where to find it.
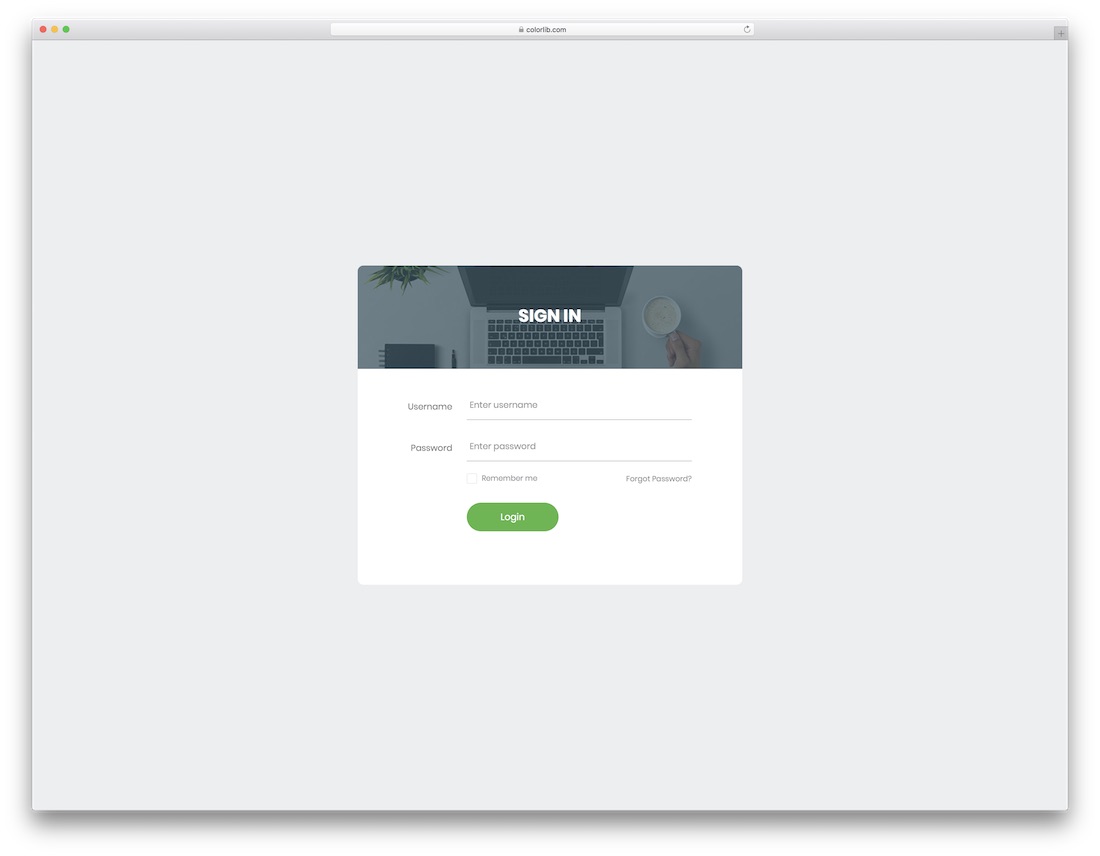
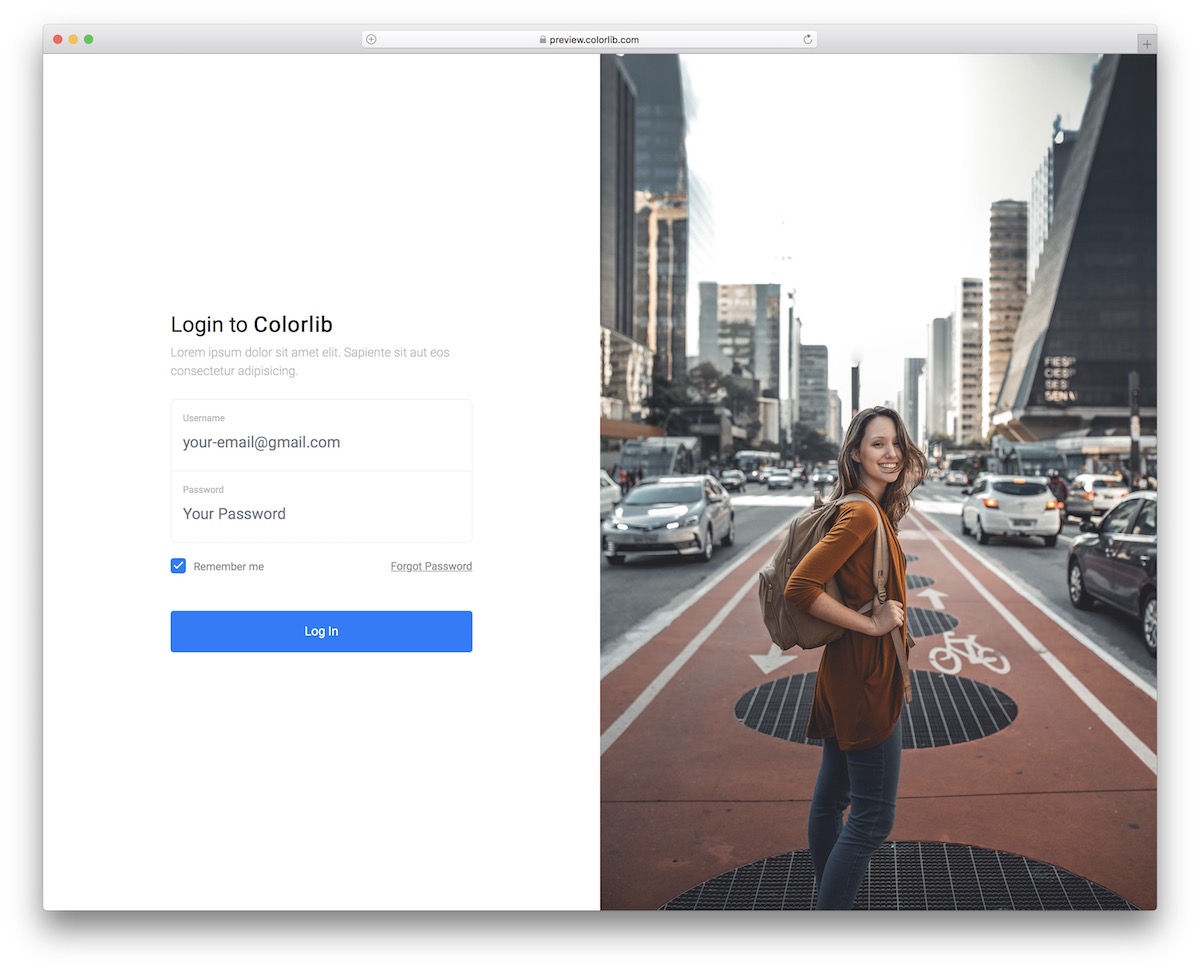
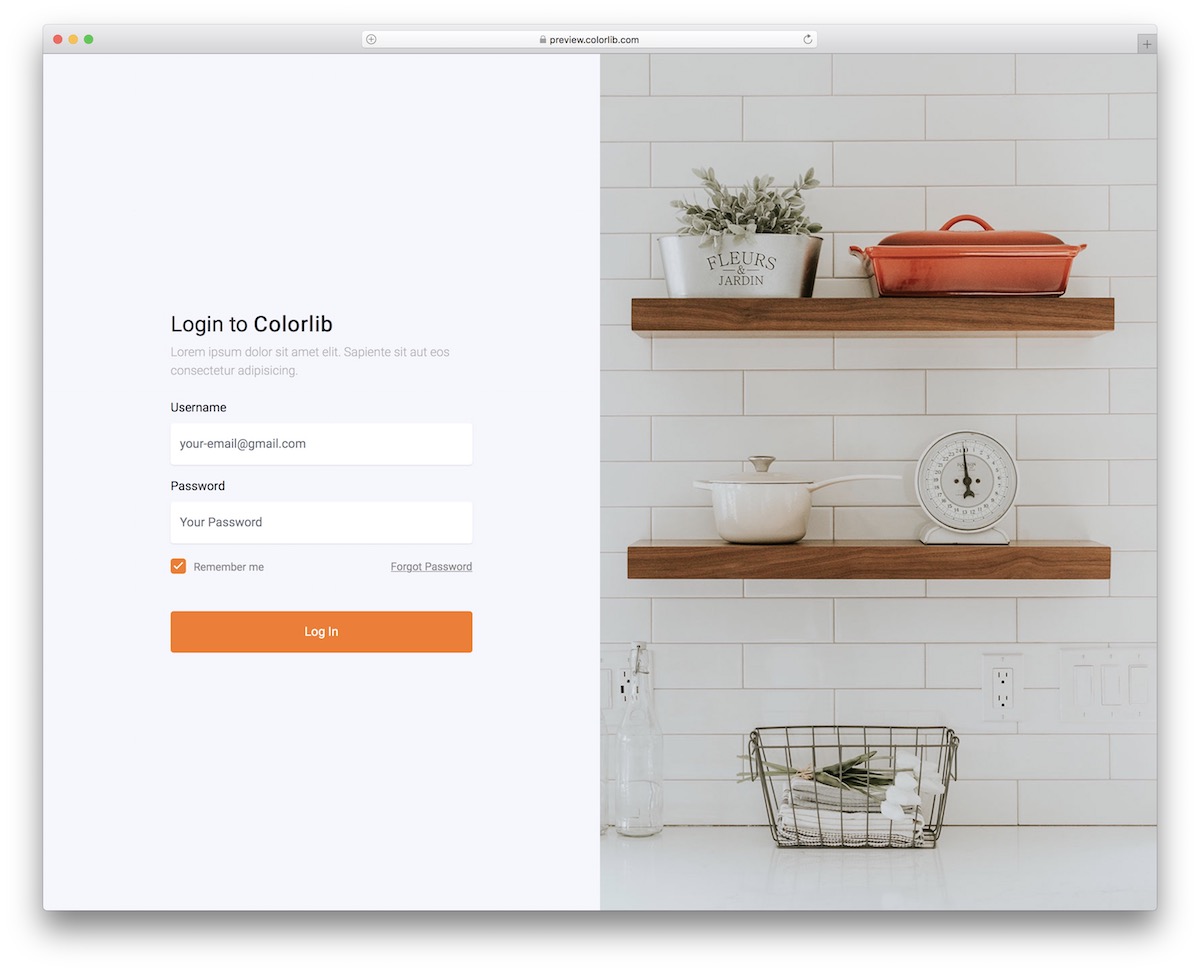
Download Preview WordPress versionLogin Form V01

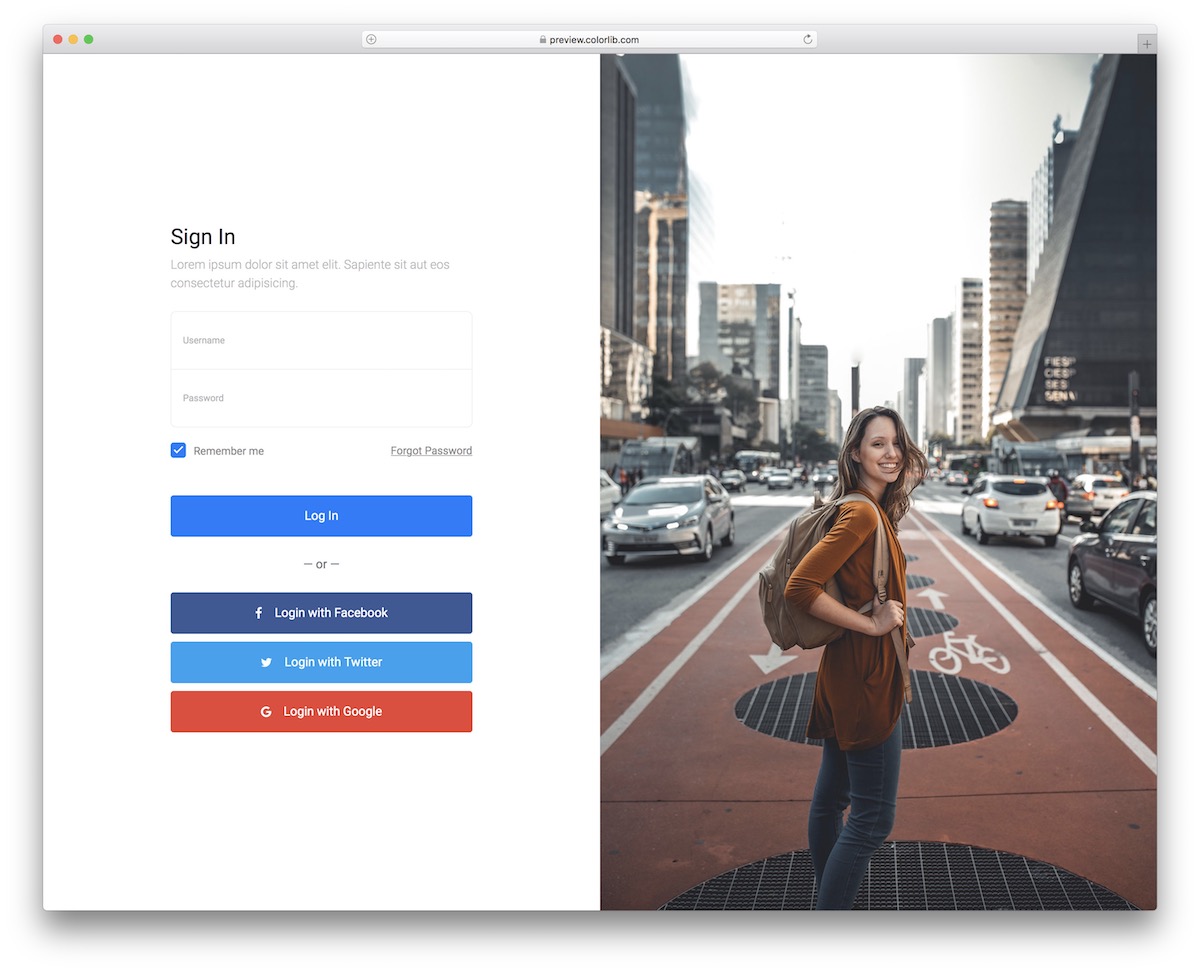
Instead of just rocking the login form, spice things up with an image for more engagement. That’s what you can do quickly with Login Form V01.
It’s an easy-to-use template with a split-layout design that you can now edit and improve according to your liking. You also don’t need to sort out the “forgot password” link and a checkbox for “remember me.”
They’re INCLUDED.
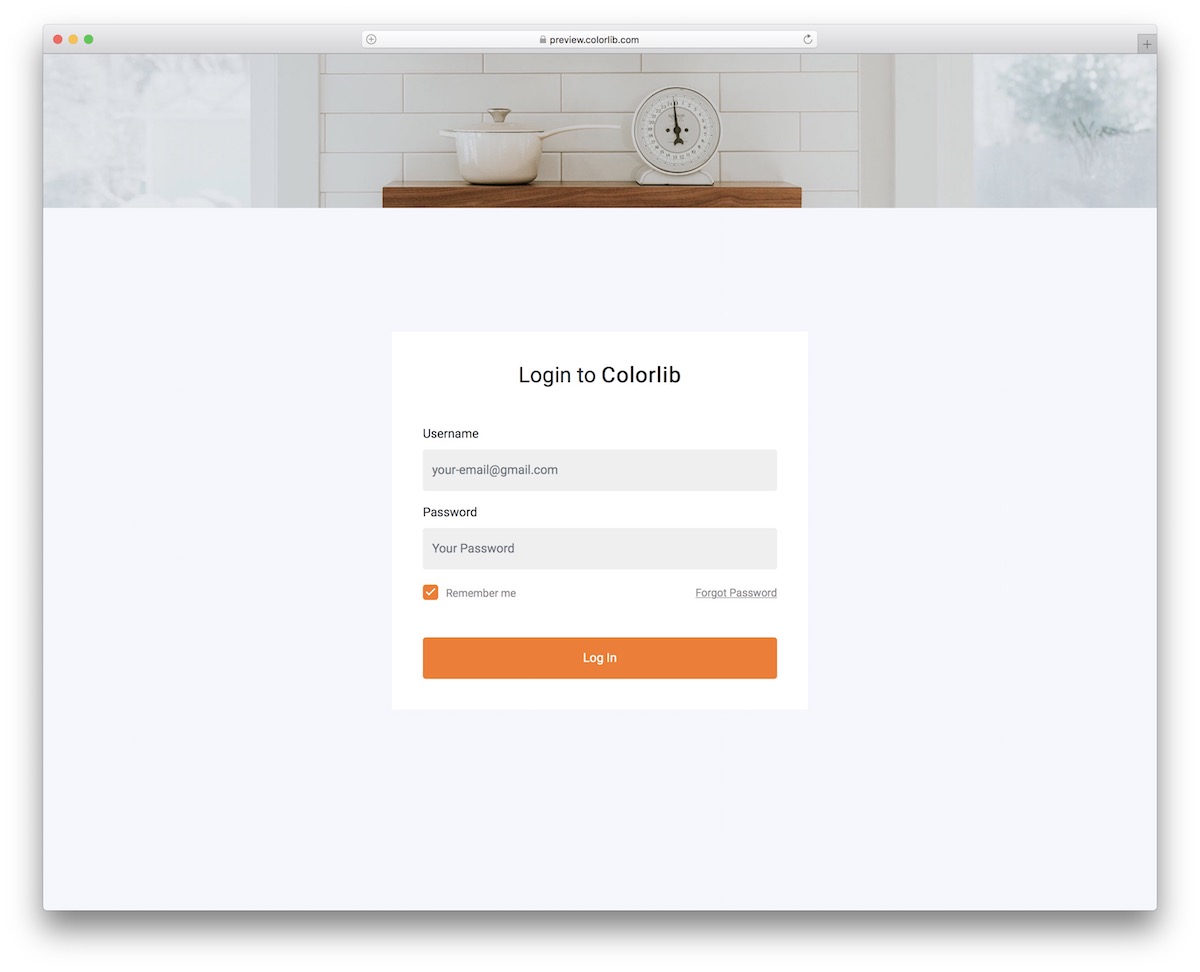
Download Preview WordPress versionLogin Form V02

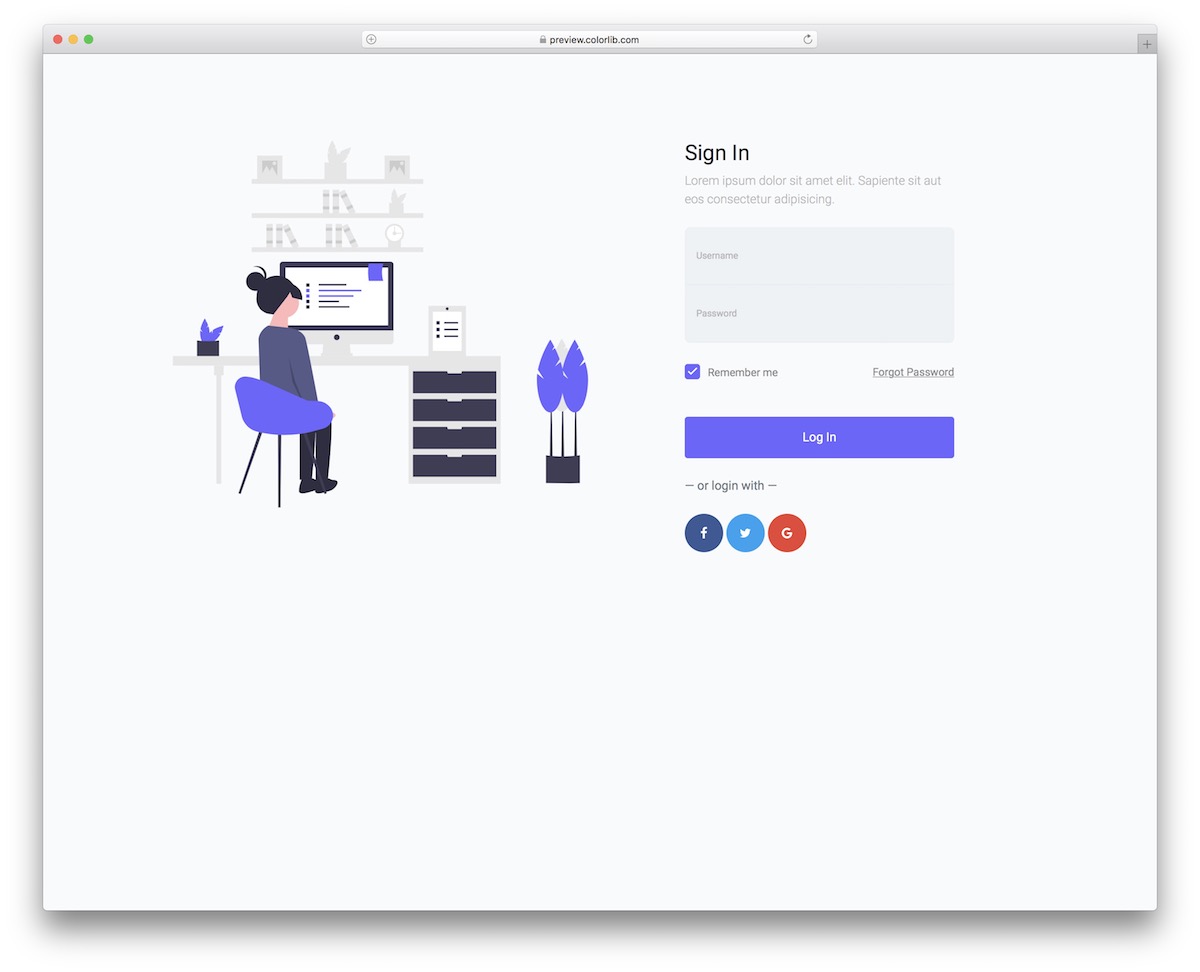
Okay, let’s clarify – if you don’t dig blue but prefer orange, you don’t need to customize the previous template. Do yourself a favor and go with Login Form V02.
It still rocks the split-screen design that works especially on mobile – but the image goes on top for a better user experience.
Download Preview WordPress versionLogin Form V03

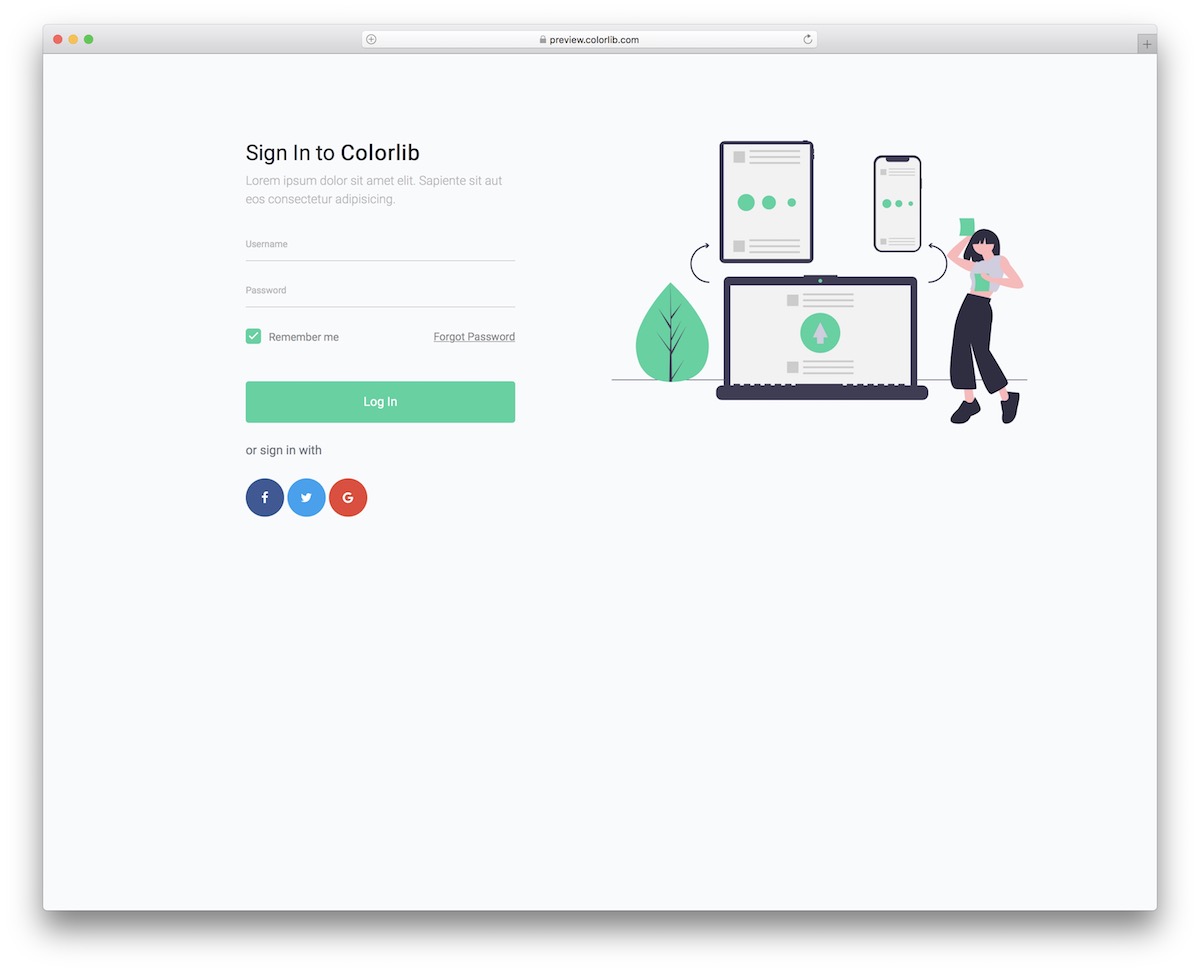
Login Form V03 is a catchy free HTML login form with a banner/image in the header area. As for the form, it’s pretty straightforward without any of the fluff.
You can now opt for the out-of-the-box version, but you can also change the coloring and brand the free snippet accordingly.
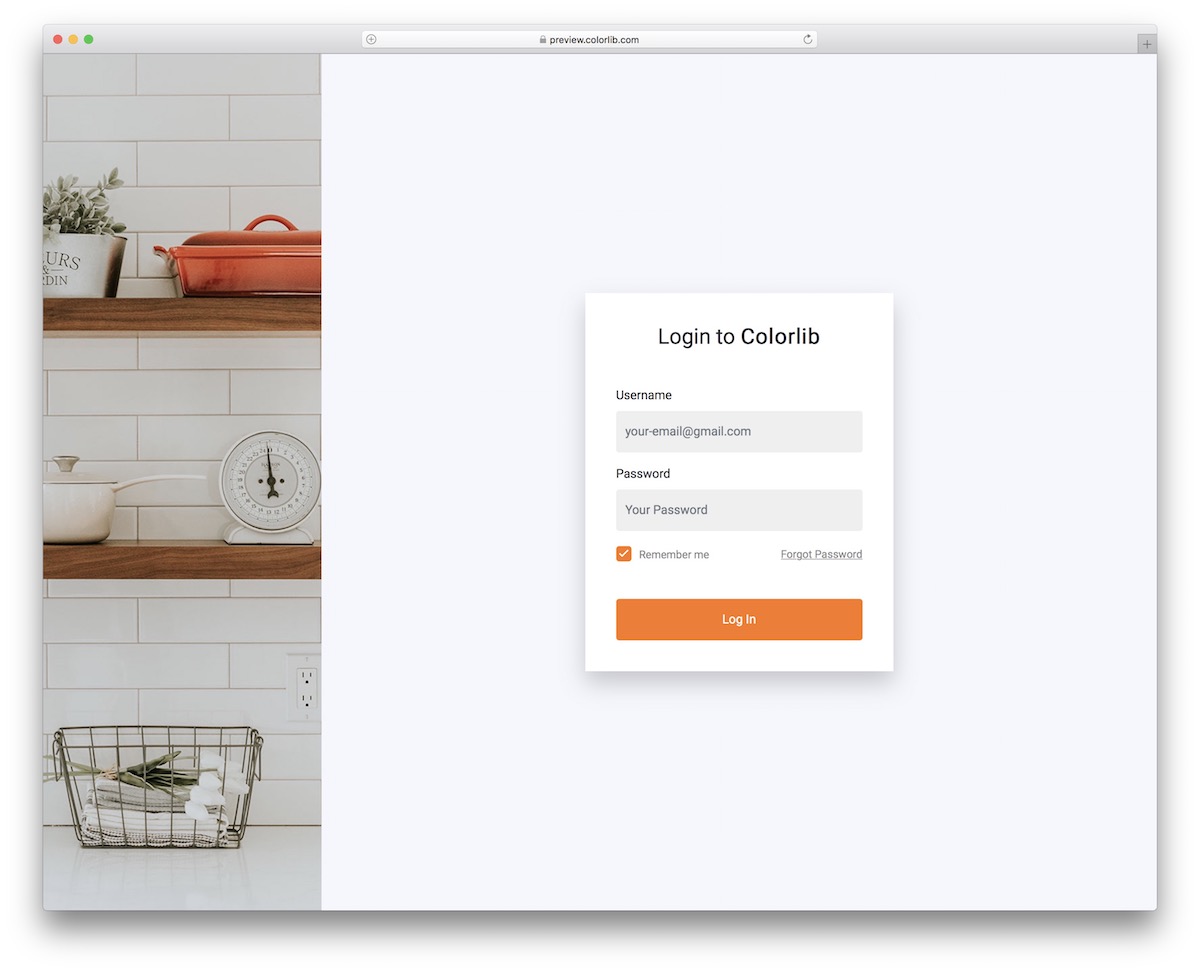
Download Preview WordPress versionLogin Form V04

Like the above version, Login Form V04 has the same theme, but the image is on the left. However, for usability purposes, the image part jumps to the top on mobile, but the form stays AS-IS.
Don’t build a login page from scratch if you can go with Login Form V04 or any other template from this list.
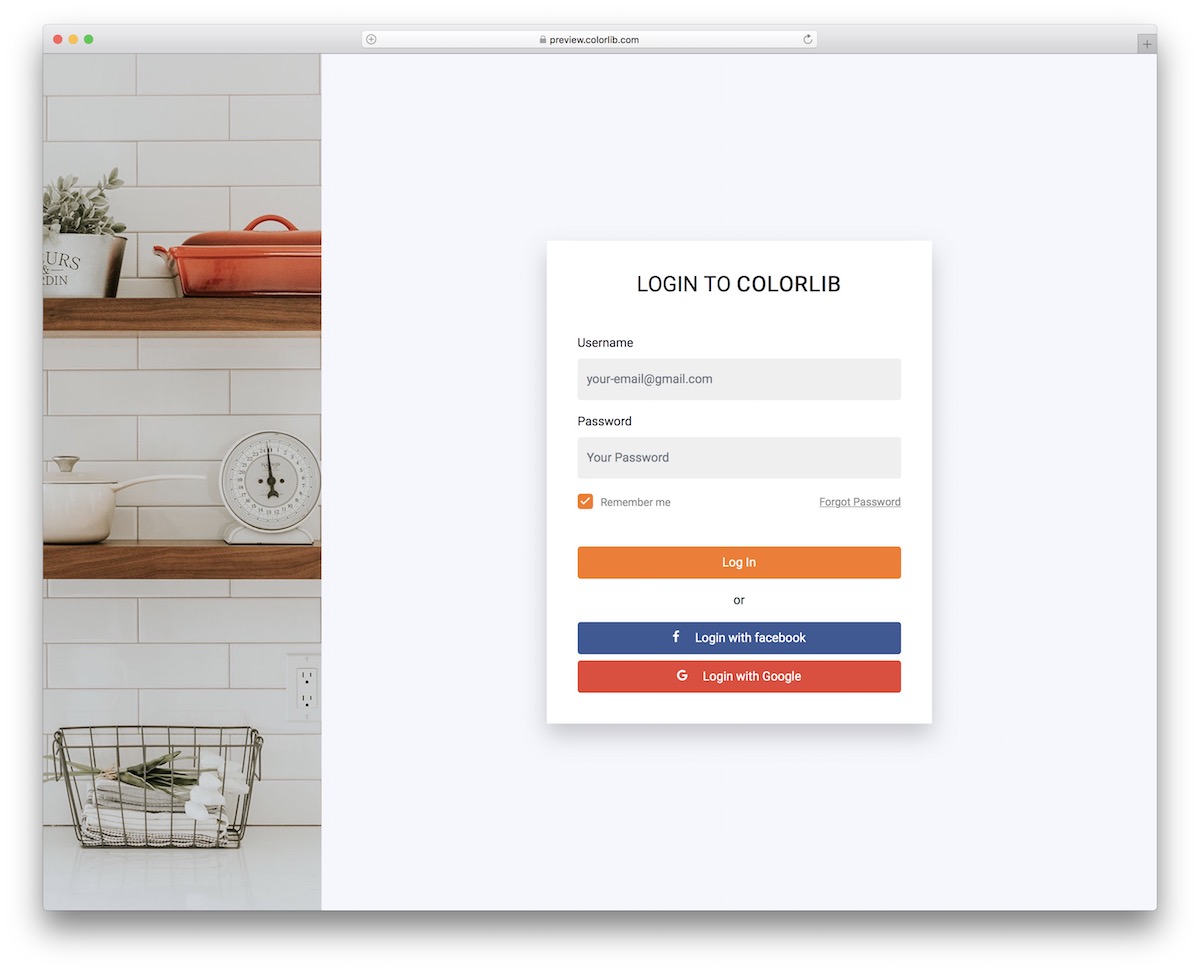
Download Preview WordPress versionLogin Form V05

While Login Form V05 and Login Form V04 are very similar design-wise, the social login buttons differentiate them. Whether logging into websites, applications or forms, offering as many options as possible is always cool.
Social login can be much quicker than the traditional username/password alternative.
Download Preview WordPress versionLogin Form V06

Login Form V06 is a beautiful free HTML login form with a split-layout template with image and form sections. You can always take a more creative approach rather than extreme simplicity.
Whatever you like more.
Along with the standard login form, Login Form V06 includes social login buttons for Facebook, Twitter and Google.
Download Preview WordPress versionLogin Form V07

Login Form V07 is a very creative login/sign-in form template that can work GREAT for applications, forums and similar. The tool offers users two ways to access their account/profile: username and password or social media profile.
Like other options from this list, Login Form V07 also has a user-friendly code so everyone can practice it.
Newbies and professionals, YOU’RE WELCOME.
Download Preview WordPress versionLogin Form V08

It is safe to say that there are a lot of similarities between Login Form V07 and Login Form V08. They both sport this modern app-ish design with a layout that smoothly reshapes to smaller screens (smartphones and tablets).
Also, they both have a traditional login form and a social alternative. Of course, this is an HTML template, so you need to work on the back-end to make it functional.
Download Preview WordPress versionLogin Form V09

The login or sign-in page/widget often doesn’t feature much. I mean, why should since all the user wants is to access their account as QUICKLY as possible.
That’s something that Login Form V09 does very well. Import it into your website or application without starting from the ground up.
Download Preview WordPress versionLogin Form V10

Login Form V10 makes it very convenient for the user, as it offers two different ways of logging in. Whether with Facebook, Twitter or Google or using email and password.
The user can also tick the “remember me” checkbox or hit the “forget password” link. It’s all there; you must now code it into your project.
Download Preview WordPress versionLogin Form V11

Super simple and super minimal, are the two characteristics of Login Form V11. It is a Bootstrap sign-in form that you can use on a single page or even insert in a different section of your website or application.
We ensure that the code structure is organized and USER-FRIENDLY, so you will quickly get its gist.
Download Preview WordPress versionLogin Form V12

Login Form V12 is PINK. But, there is an option to go against the grain and update it with a different color. This is also a free HTML login form, so you can immediately put it into play.
Also, the transparent design runs flawlessly on different devices and even comes with Facebook and Twitter social login buttons.
Download Preview WordPress versionLogin Form V13

With Login Form V13, you get a simple login widget that adapts to different web and app branding regulations. You will probably want to change only the color but keep all the rest as-is.
Why even complicate things if Login Form V13 runs SUPER smoothly by default? We all know the answer.
Download Preview WordPress versionLogin Form V14

Login Form V14 is a beautiful widget for login or sign-in forms. If you want to spice things up a bit, you can always opt for this free template, thanks to the integrated image.
Moreover, Login Form V14 comes with Facebook and Twitter icons, a “remember me” checkbox and a link to sign up for everyone who’s not yet a member.
Download Preview WordPress versionLogin Form V15

When you decide to use Login Form V15, you can use it on a solid background or a custom image. However, the latter option won’t work well because this free login template already features an image banner.
What’s cool, the design doesn’t change whether viewing it on mobile due to the vertical split-screen design.
Download Preview WordPress versionLogin Form V16

The autocomplete it sports is great and highly practical for Login Form V16. The form displays username and password as soon as you click the field. But this is the setup you need to have unlocked in your browser.
You can also OFFER your members to sign in using either a Facebook or a Twitter account.
Download Preview WordPress versionLogin Form V17

If you are considering using color but don’t like the feel of a solid color, gradient effect is your best bet. Go with Login Form V17, configure it if necessary and you are ready to roll.
Working with Login Form V17 will be easy, as you don’t need to be an advanced coder to integrate it into your application.
Download Preview WordPress versionLogin Form V18

It’s all about the details when it comes to Login Form V18. One excellent, versatile, and HIGHLY adaptive free login form based on the well-liked Bootstrap Framework.
It’s a quick username-and-password-style form with autocomplete, “forgot password” and a checkbox for “remember me.” Also, the consistency of the design is intact on smartphones, tablets and desktops.
Download Preview WordPress versionLogin Form V19

Let a user avatar appear on the login form to make your application more personal. You can work your way to achieving this quickly with Login Form V19.
Its vertical layout does not need much reshaping to work on different screen sizes without a hitch.
Download Preview WordPress versionLogin Form V20

While some HTML login forms work better on solid backgrounds, some are meant for image backgrounds. This is WHAT’S up with Login Form V20.
A transparent form with rounded fields, making the overall appearance mobile-first. There’s also an option to activate Facebook and Twitter logins for everyone tired of typing in their username and password.
Download Preview WordPress versionWe have listed many gorgeous login forms above, but we have created dozens more that you can find here.
How to create an HTML login form?
I will show you have to make a basic HTML login form using just HTML, CSS and some tiny bit of JavaScript. I won’t get into too much about HTML and CSS because I have already covered all the basics.
To get started you will need a simple text editor such as Notepad, Sublime, Atom or any other. You can use special development environments such as Visual Studio Code or other, but that will be overkill for such a simple task.

Step #1 – Create a new folder
Create a new folder on your desktop or elsewhere on your computer. For the sake of example, we will name it Login form. That’s where you are going to store HTML and CSS files.

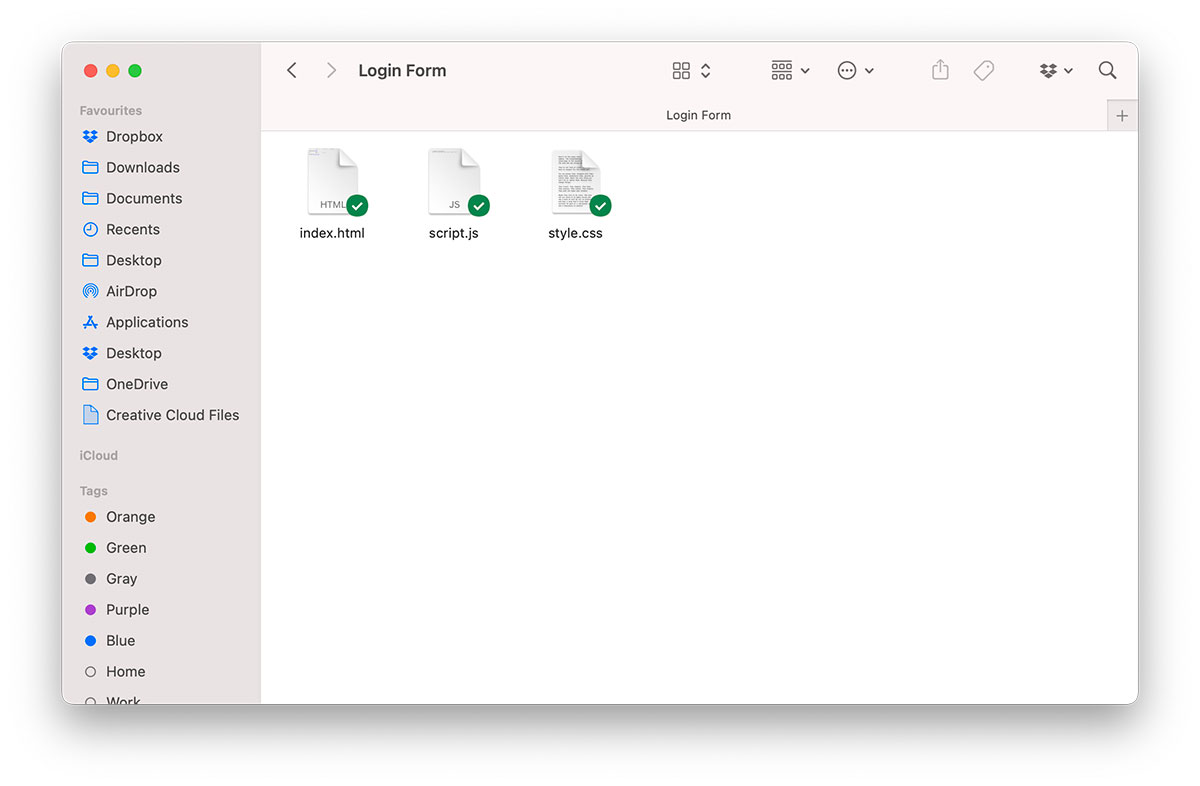
Step #2 – Create necessary files (HTML, CSS, JS)
Create 2 new files in the folder that we created and call them index.html, style.css and script.js

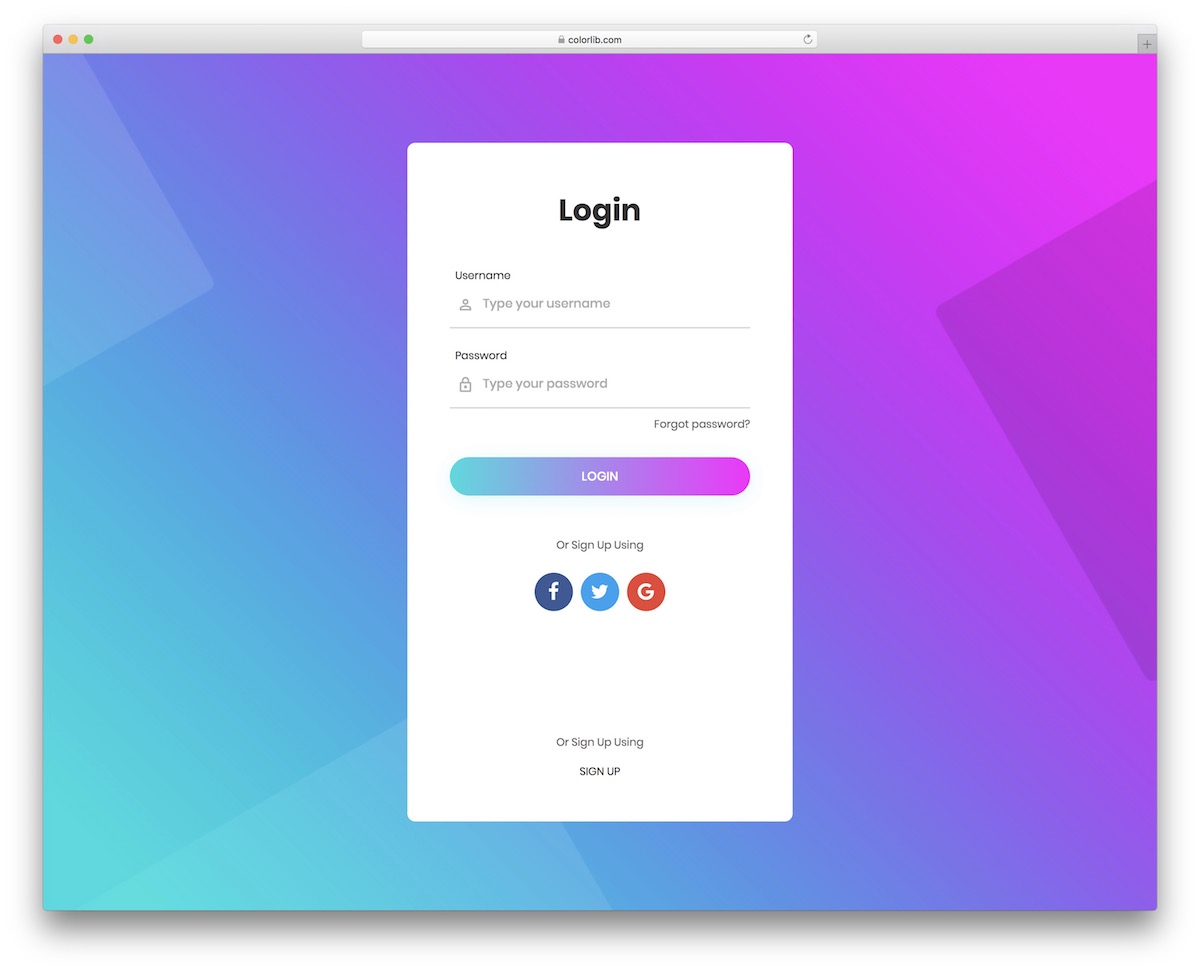
Step #3 Apply HTML code
Open index.html file using a text editor of your choice, copy/paste the code below, and save changes.
HTML Code is available here.
It is a simple HTML code with all the necessary forms to create a login page. You can modify it based on your needs.
Step #4 Apply CSS
Write the necessary CSS code to make your login form presentable. Usually, the design is first created in Adobe Photoshop, Figma or Sketch and then cut into HTML CSS. In our case, you can use our example CSS code and modify it based on your requirements.
Add this CSS code in the style.css that we created earlier and save the file.
CSS Code is available here.
Step #5 Apply JavaScript
Add the following code inside script.js file that we created in the Step #2
$('.message a').click(function(){
$('form').animate({height: "toggle", opacity: "toggle"}, "slow");
});That’s it! Open index.html file in your web browser to see if everything looks like in the screenshot above.
Now you should have a simple HTML/CSS login form with a password reset form that you can further modify based on your requirements.








Very interesting and useful login forms.
Wow, this is awesome!
… how exactly do I get them to display and function on a WordPress site?
Hey,
Unfortunately, these are just plain HTML/CSS login forms that you can’t use directly on your WordPress website. These login forms doesn’t have their own functionality and are just created for inspiration or to be taken its code and ported to web apps and CMS such as WordPress.
I know how to make these log in page designs to work on WordPress and any websites. Just a few CSS codes no HTML no JAVASCRIPT…… “Just CSS codes”
Nice examples…. here i found the my login page design
We are interested in using 1 of the login form/template for a web-application which we plan to develop. The web application is going to be built on Asp. Net5/MVC6/AngularJS2. How do we integrate it with our app’s login page, do we need to buy it or could you please let us know how to proceed?
Early response is much appreciated
you should probably know how to do that before you make a web app
very helpfull thank you very much
Thank you very much for sharing these log in forms. more ideas to come! god bless ! 🙂
Hi. I got a question. How do I connect the Login Form to WordPress so I can access with a WordPress User and Password with this customized Login Form?
Alvaro,
There is no easy way to just install and activate these to be used for WordPress. You will need to port it to be used for WordPress. Much simpler solution would be to use something like these plugins that that will help you to customize WordPress login without touching any code.
hello sir that is Very useful form site.thanks to all colorlib team.and you are doing great job.
but sir i need login/registration form for my wallpapers website.
so please help me. thanks again.
Vivek,
This is exactly what this list is for. Please feel free to choose any of the above listed login form templates.
incredible stuff guys.thanks a lot
Very nice, but none of them is responsive !!!
Hello
really thank
for sharing those incredible sign on form. that’s really inspiring. help us create one for our client!!!
Brenda
Hello, first of all thank you.
I have a question, in the third example (Floating Sign Up Form) what could i do to have the Log In instead of the Sign Up as preselected option? I’ve been trying some thing but due to my low skills in js I can not make it.
Thank you,
Francisco
Francisco,
These templates comes without any support. You can always hire a developer on Upwork that can do the necessary modifications for this form.
Dear All,
They are free for a limited time or for a long time?
Are you taking information about users(user / password/ Fb/ etc/) ?
Is it possible to modify existing?
Best regards,
Patrick
They are just free. No contacts, no emails or whatever, just free templates. Just make sure to spread a word about them whenever you can as that’s all we ask.
I want to know that how do I connect this to the php database and link it to the php variables. I still have no idea how do we connect it. Another doubt, how do we add a variable to the log in button in the first example. Please give answers for these questions
You must study php and mysql.
Thanks for sharing these ‘Log In’ forms. I will use one for my website.
Nice templates..But how to add it to the blogger? Please help me
Thanks for the these amazing templates!
Thank for these great examples, I really liked them too simple but attractive. It would be great if you share some registration page examples as well.
thanks a lot….you’ve made my day and saved a lot of time.
This is really interesting indeed i want make maximum use of these templates
im intending to use the third example for my log in page but even when i know how to connect the database to the log in i dont know where the event is raised so im having trouble because i know for a fact that the event is written because when i fill out the whole thing and press the button it sends me to an ip directory, so, any help?
There is no easy way to explain it. The best solution would be to hire someone from Upwork to help you with this implementation.
Thank you so much for these amazing templates!
thanks for your cooperation.
Thanks so much guys. You’re really awesome! These forms are exactly what I was looking for.
May you please make a login form that uses same input like facebook. For example. Placeholder=”email or mobile phone number”
Thank you very much for providing such cool log in forms.I like the all v version.
Hi,
nice templates, but I have a question. I want to use template 3 and I am not use to work with html. In which file do I need to change something, that when I enter a username and a password, get guided to another homepage?
Tun,
Unfortunately, there is no easy way to explain it and you will need to have a consultation with web developer.
Could you expand on the following please?
“You are not allowed to remove the copyright credit from the footer.”
After examining the template code, I didn’t find any copyright links. How can I legally use these templates?
Is it free for commercial use or it requires any licence(paid) to use?
Arpit,
It can be used for commercial use as long as you add a copyright text that we are the original authors. Otherwise, there are no restrictions.
Awesome designs! However when I tried to open the second template ‘Creative Login Form’ I can’t change the background. The only image I can use for background is the original one. Could you help me with this?
Support is available only via our support forum which you can find here: https://colorlibsupport.com/
awesome….I found the one I’m lookin for..
Most of these will work fine for my simple blog site. How do I collect the email addresses? Or better yet, do you have an option to “opt-in” to emails, and when a user does, can do you have HTML code that will pump those addresses to a MailChimp List?
Pat,
MailChimp offers their own forms that you can integrate as part of any template. Look on MailChimp documentation for more info.
Is there any web template that match by design into “Login Form 1 by Colorlib”?
Hi there, thanks for the awesome templates. I am doing my final year project and wanted to ask regarding the copyright. What should include in order not breach copyright? FYI it is for personal use. Thank you